
By TechnologyAzure and AWS Monitoring
By IndustryIntegrates with your stack
By InitiativeEngineering & DevOps Teams
TechnicalIt’s easy to get the help you need

One of the biggest challenges front-end developers face is keeping code organized while maintaining functionality of the user interface (UI). The challenge becomes more evident in larger projects where a number of developers work together. Several tools are available to help in organizing UI systems, and in this article, we explore one such tool, Storybook.
Storybook is a frontend workshop environment tool for UI/UX development that helps bring consistency in designs across multiple components. By developing components that conform to the design standards set by the team, Storybook ensures a consistent and flawless UI. How does Storybook benefit developers and optimize UI development? Let’s take a read.
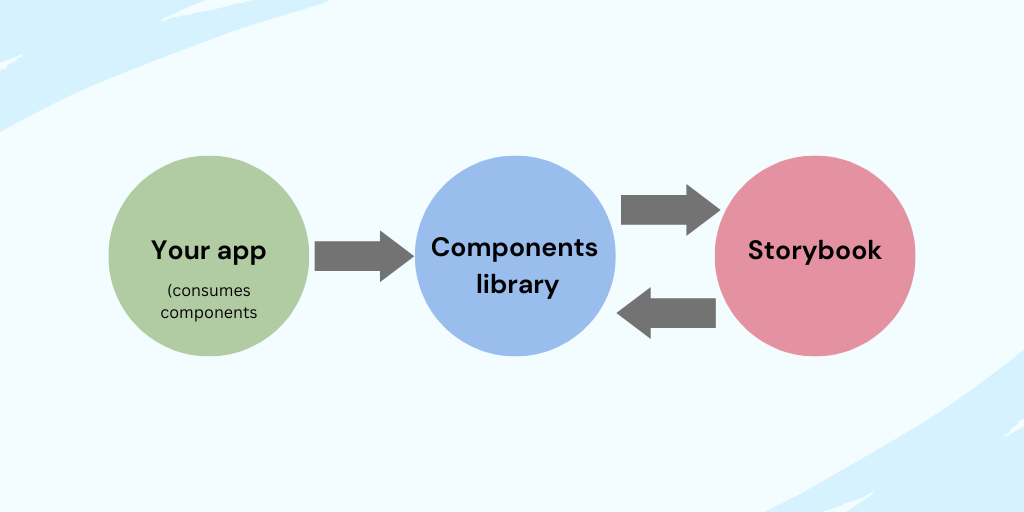
An open-source tool for UI development, Storybook is essentially a library or a playground for UI components. The tool enables developers to showcase the interaction of the components in an isolated development environment, making it easier to test and debug the components and collaborate with fellow developers.

Storybook functions outside of the main app, enabling developers to develop the UI components without worrying about the dependencies and requirements of the app. Moreover, the tool supports many different frontend frameworks, including React, Vue, Angular, Mithril, Marko, HTML, Svelte, Meteor, Ember, Riot and Preact.
A big developer pain point that Storybook solves is the ability to rapidly develop and test UI components in isolation. Without Storybook, developers would typically create a test environment manually, set up the essential dependencies and manually navigate the components to test them. This is a time-consuming and error-prone approach, especially when dealing with complex UI components.
Following are some of the key benefits of Storybook that make it an essential tool in the developer’s arsenal.
Now, let’s see how Storybook simplifies the development process.
According to current statistics from webdevstudios.com, more than 30,000 projects use Storybook. It powers the development teams at large companies such as Airbnb, Slack, Twitter, Lyft and Slack. Moreover, top design systems like Shopify Polaris, IBM Carbon and the WordPress Gutenberg project use Storybook to develop their UIs. Storybook has, without a doubt, become an integral part of UI development today. Some benefits of Storybook are:
A key benefit of Storybook is it speeds up collaboration with ease. For instance, consider that there is a meeting with a designer to discuss possible design pattern changes to a UI component. In hypothetical terms, everyone in the designer-developer team will have the idea of design changes from the design software being used. But in reality, this may not be the case. The developers may not be aware of the updated changes.
Storybook can help make code changes in real time by sharing the screen with the concerned team members. You can watch the code data being recompiled directly within the tool. The changes will be updated in the browser and the consensus can be obtained within minutes. In short, Storybook acts as a laboratory, facilitating real-time collaboration.
Managing documentation is no longer a daunting task, thanks to Storybook. With its seamlessly integrated code and documentation rendering, maintaining up-to-date documentation is effortless in UI/UX design process. The best part? You don’t have to be a coding expert to contribute.
Storybook empowers anyone to easily create, modify and update documentation using the universal language of markdown. This creates a level playing field where everyone can be on the same page, which makes documentation a breeze. Thus, Storybook helps to eliminate the headache of managing documentation with its simplicity and effectiveness.
The Hot Module Reloading feature automatically updates code in real time, eliminating the need for tedious full-page refreshes. This feature makes the development process efficient. Changes are immediately integrated and eliminate the uncertainty that comes with traditional refresh methods. Hot Module Reloading keeps developers focused on UI development, as the changes are dynamically updated. This streamlined process frees up more time for finding innovative solutions to develop better interfaces.
One of the greatest things about Storybook is that it allows developers to provide context about the components they create. By highlighting any issues or limitations of the component before use, potential problems are avoided. For instance, you can let others know the best way to use the component, its stability and any issues that may come up. Contextual information can be accessed from the “Docs” section.
This is the DocsPage working which has the concept of a” primary” component defined by component parameters. It helps to easily communicate with your team without having to arrange meetings or send multiple messages.
The Status Plugin gives you the progress of a project’s components quickly and easily. With a visible badge, you can let your team know whether a component is ready to use, being tested or no longer needed. This saves a lot of time that would have been wasted in communicating the status of the component. It also makes collaboration among team members efficient.
Ensuring accessibility is a team effort. For this, designers and developers have to be in sync. The official plugin provided automatically tests the accessibility of a component that is changed. This gives you a real-time alert on any accessibility issues which can be fixed immediately. So, UIs can be developed with accessibility in mind from the start and avoid untold hours of pain in the later stages of development.
Storybook empowers the team to collaborate efficiently and ensure consistency and quality across all UI components without compromising design principles. With its intuitive and user-friendly interface, Storybook gives developers an unmatched experience in UI development. With Storybook, developers can unlock the full potential of their UI components and streamline their workflow. Storybook can transform your development process by providing a reliable and efficient way to build UI components.
Stackify's APM tools are used by thousands of .NET, Java, PHP, Node.js, Python, & Ruby developers all over the world.
Explore Retrace's product features to learn more.
If you would like to be a guest contributor to the Stackify blog please reach out to stackify@stackify.com