
By TechnologyAzure and AWS Monitoring
By IndustryIntegrates with your stack
By InitiativeEngineering & DevOps Teams
TechnicalIt’s easy to get the help you need

In the beginning there was Visual Studio. For many years, it was essentially the only tool that offered a comprehensive IDE with useful functionality that could be used for enterprise-level .NET development. Other tools existed, of course, but they were generally no match for Visual Studio.
In recent years, this landscape has somewhat changed: we now have Visual Studio Code, MonoDevelop, SharpDevelop and, more recently, JetBrains Rider. Not all of these are free or open source, and, in general, this shows up in the quality of the tool or the features it offers. This is not to say that open source does not offer high quality stuff – I have been an advocate of NHibernate for years – but only that companies that can spend money in having full time developers working on something usually benefit from that.
In this post, I am going to talk about Rider and how it compares to Visual Studio. You may remember Visual Studio was already covered in another Stackify post.
Rider from JetBrains only has a paid version, not a free one. This differs from Visual Studio, which also offers a community edition, of course, lacking several features of its enterprise counterpart. It’s features are listed on JetBrains site here.
Rider originates from other JetBrains such as ReSharper and WebStorm but now turned into an IDE. It is cross-platform, meaning, it can run on both Windows, Mac and several flavors of Linux, offering the same set of functionality and identical behavior on all of them. Visual Studio also supports Mac and Linux, but not all of these platforms have the same feature set. This is a big advantage for Rider: it just looks and behaves the same everywhere.
Rider is responsive and customizable, you can pick your color scheme, keyboard bindings and what not. I find it to be fast and responsive too. You can have multiple windows showing the way you want them, even collapsed, and then save the settings.
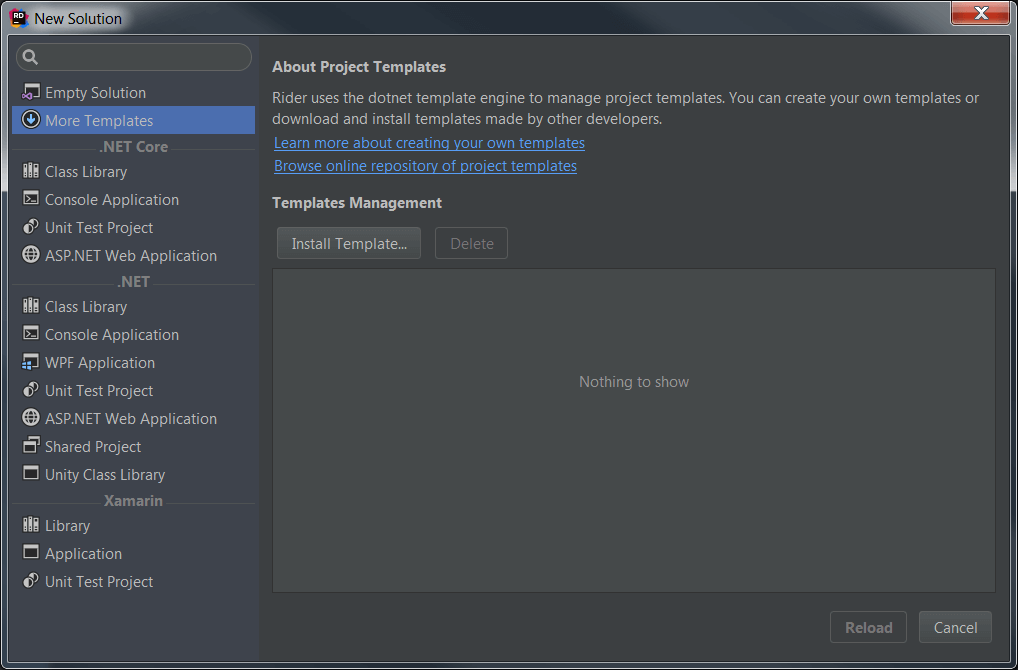
Out of the box, Rider offers several project templates for .NET, .NET Core, Unity and Xamarin projects, which are roughly identical to what you get with Visual Studio:

More project templates can be added online (see repository here) or through downloadable templates. Some extensions add other templates too. The solutions and projects that Rider works with are fully compatible with Visual Studio’s, that is, it doesn’t use any proprietary format.
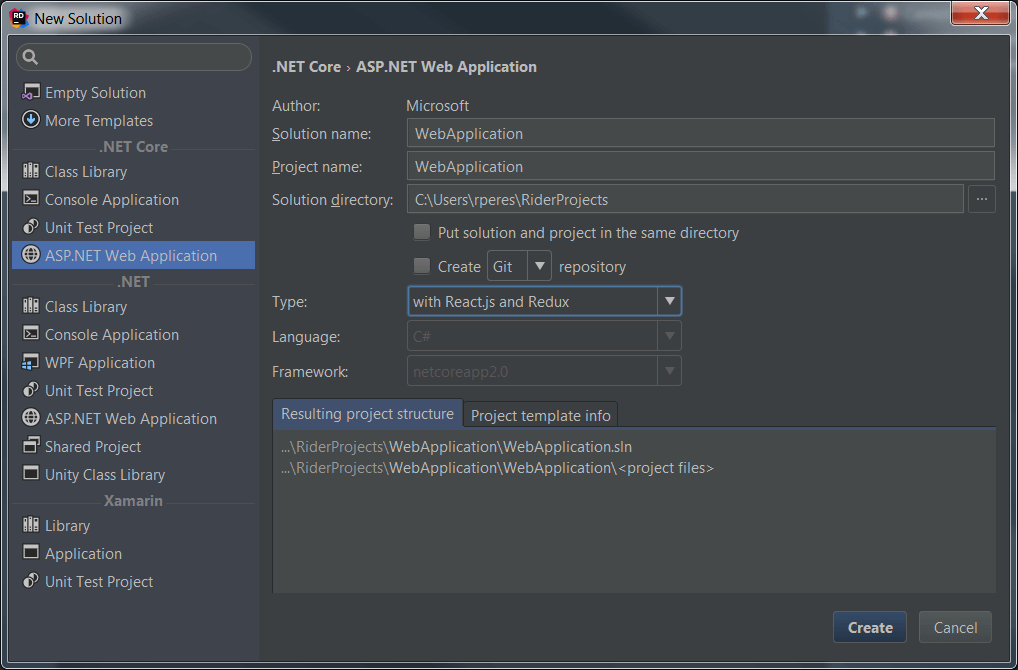
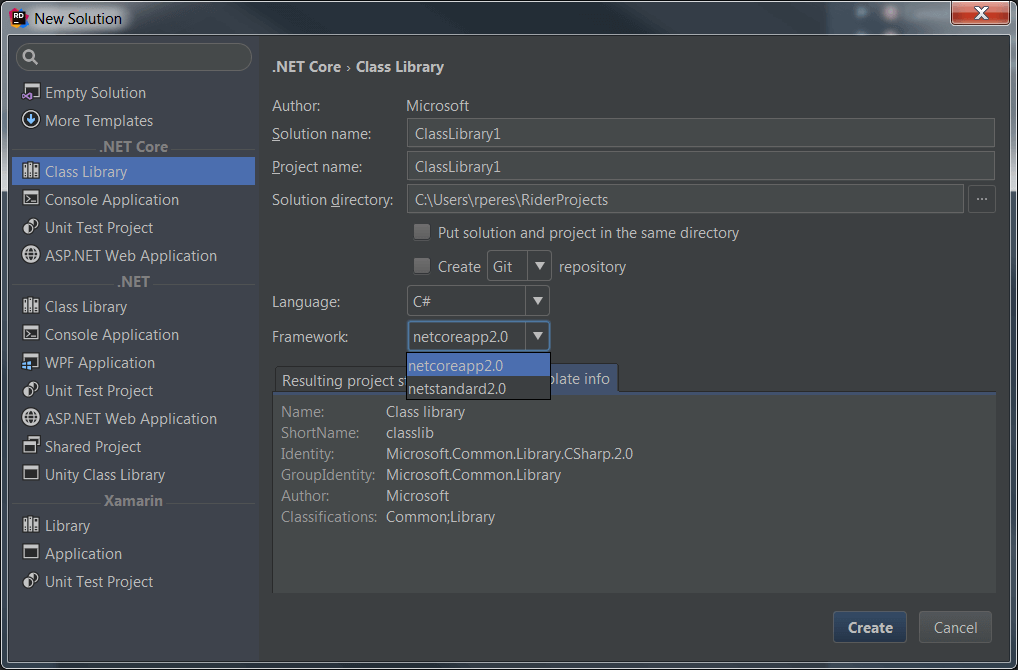
You can create projects using the C#, F# or VB languages, but not all of these languages are not available for all project types. You can target any of the installed .NET Framework versions, but only the latest .NET Core or .NET Standards. For ASP.NET Core projects, you can pick a .NET template that uses Angular, React or React and Redux:
 |
 |
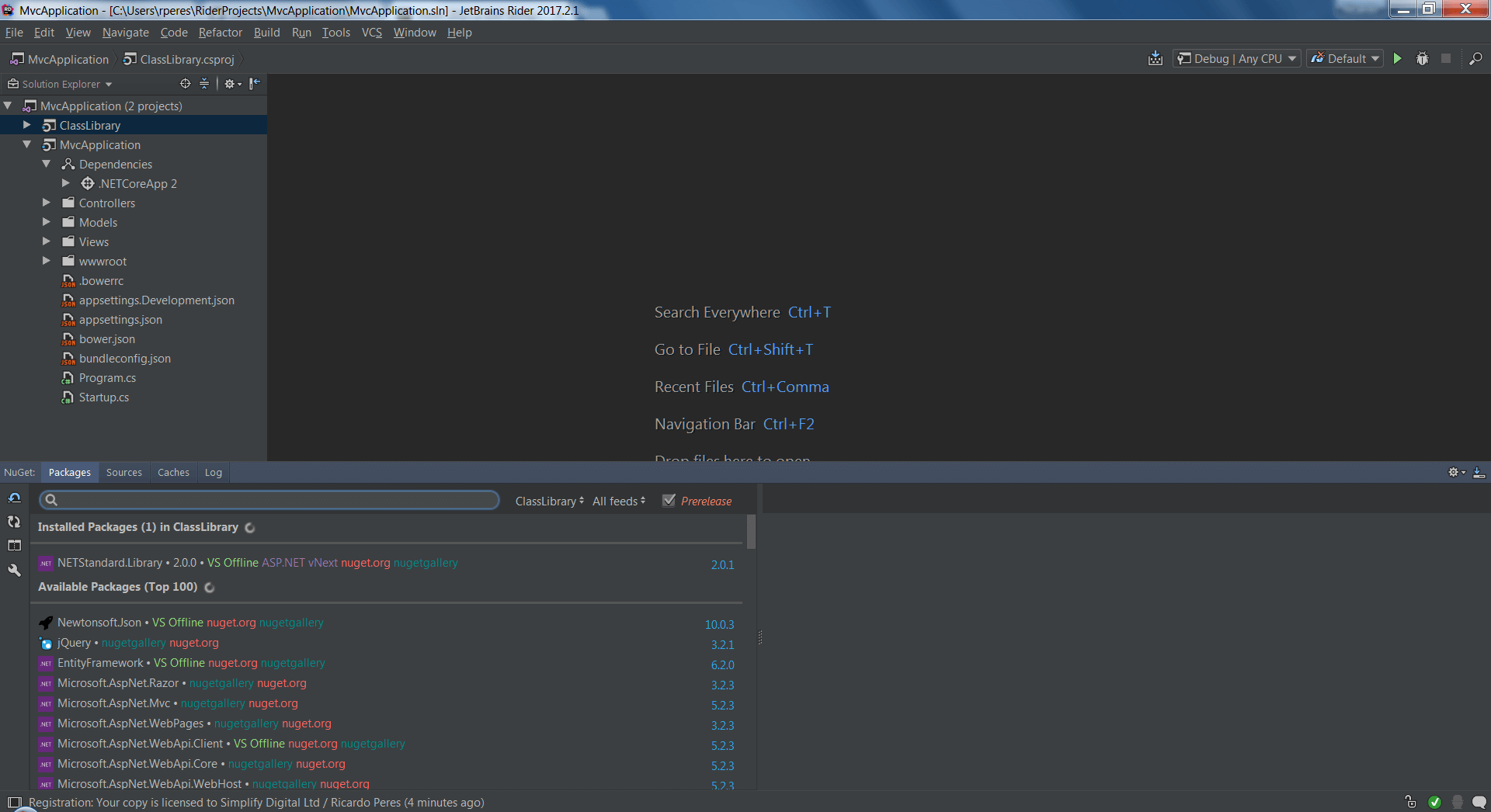
When in a project, you have the solution and the structure view, where you can see a structure’s internals. Visual Studio shows the types inside of each file, this is missing from Rider. Rider does offer a structure view, I’ll talk about it in a moment.
As one would expect, we can browse installed and available NuGet packages, identifying those that are available offline (from local cache):

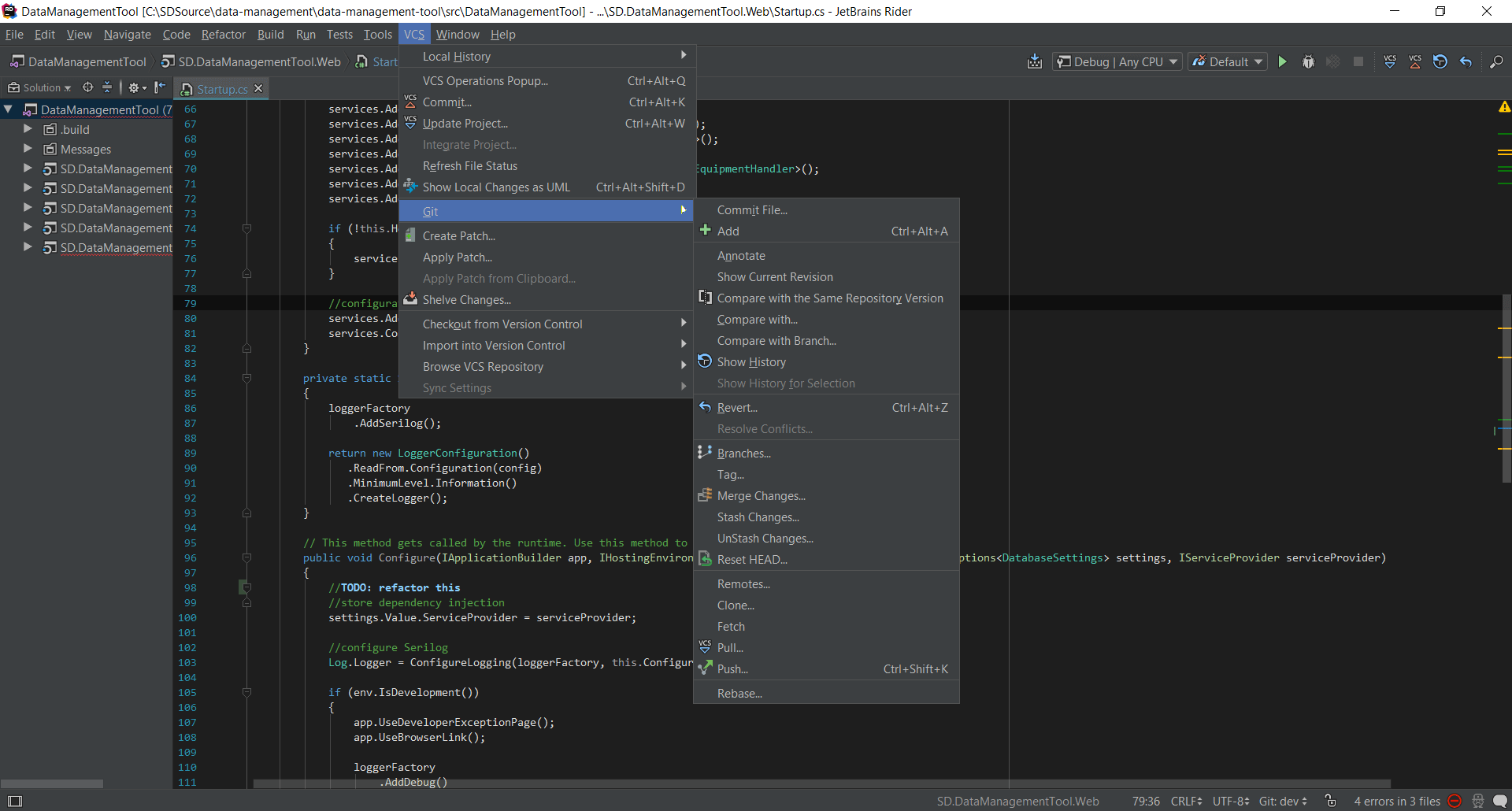
When creating a new solution we are prompted to create a new source control repository, Git and Mercurial/Hg seem to be the only supported types, but in other places we can see that Rider works well with Team Foundation Services, CVS and Subversion too. In the case of Git – the one I use the most – it offers many features not available from inside Visual Studio, like stashes and patches. There is a diff viewer that can show two versions of the file side by side or in an integrated view, with some interesting options such as collapsing unchanged blocks. It even shows local history, the changes that you made to files in your solution in the current session, and allows you to set labels to mark specific moments in time.

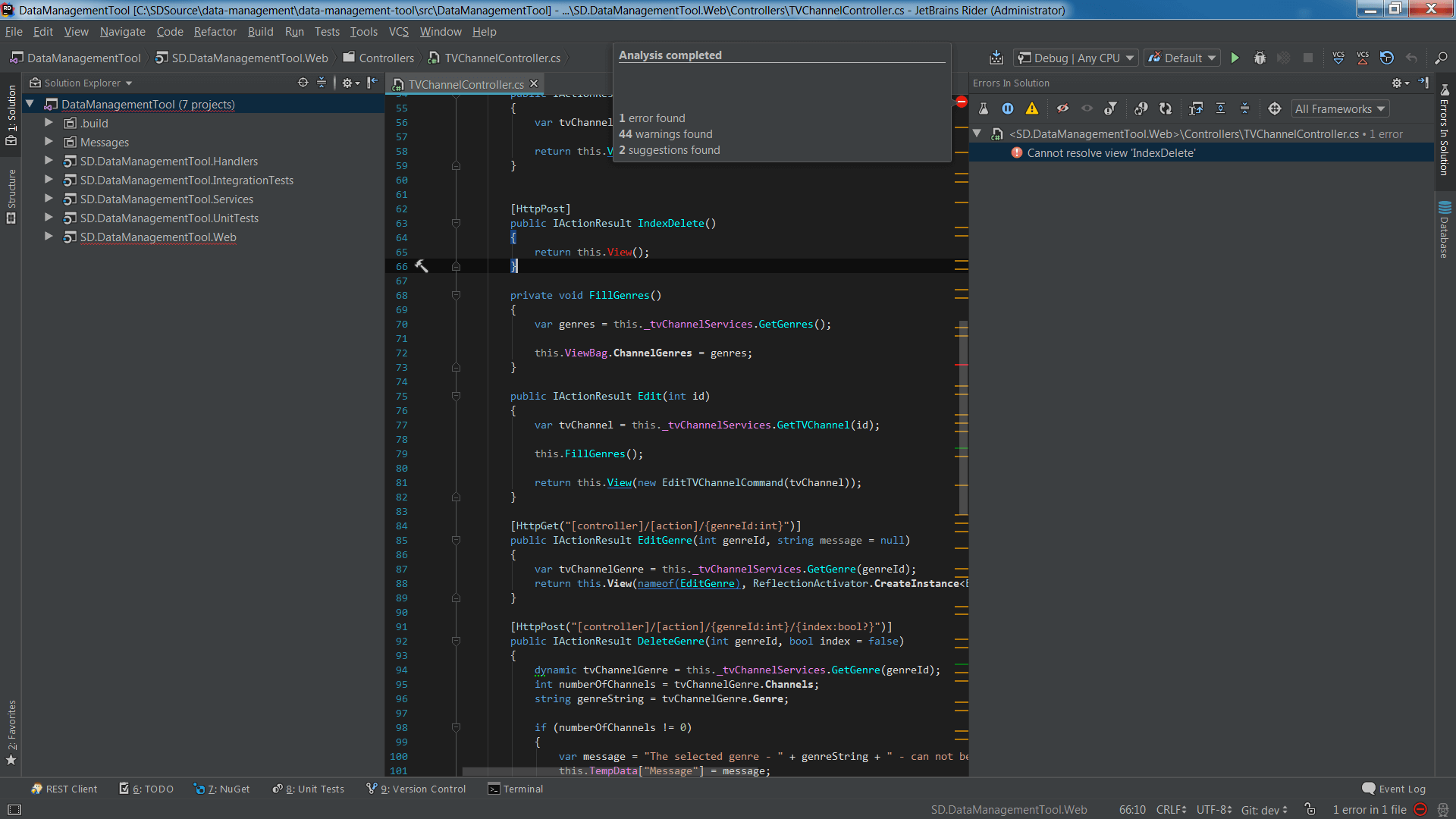
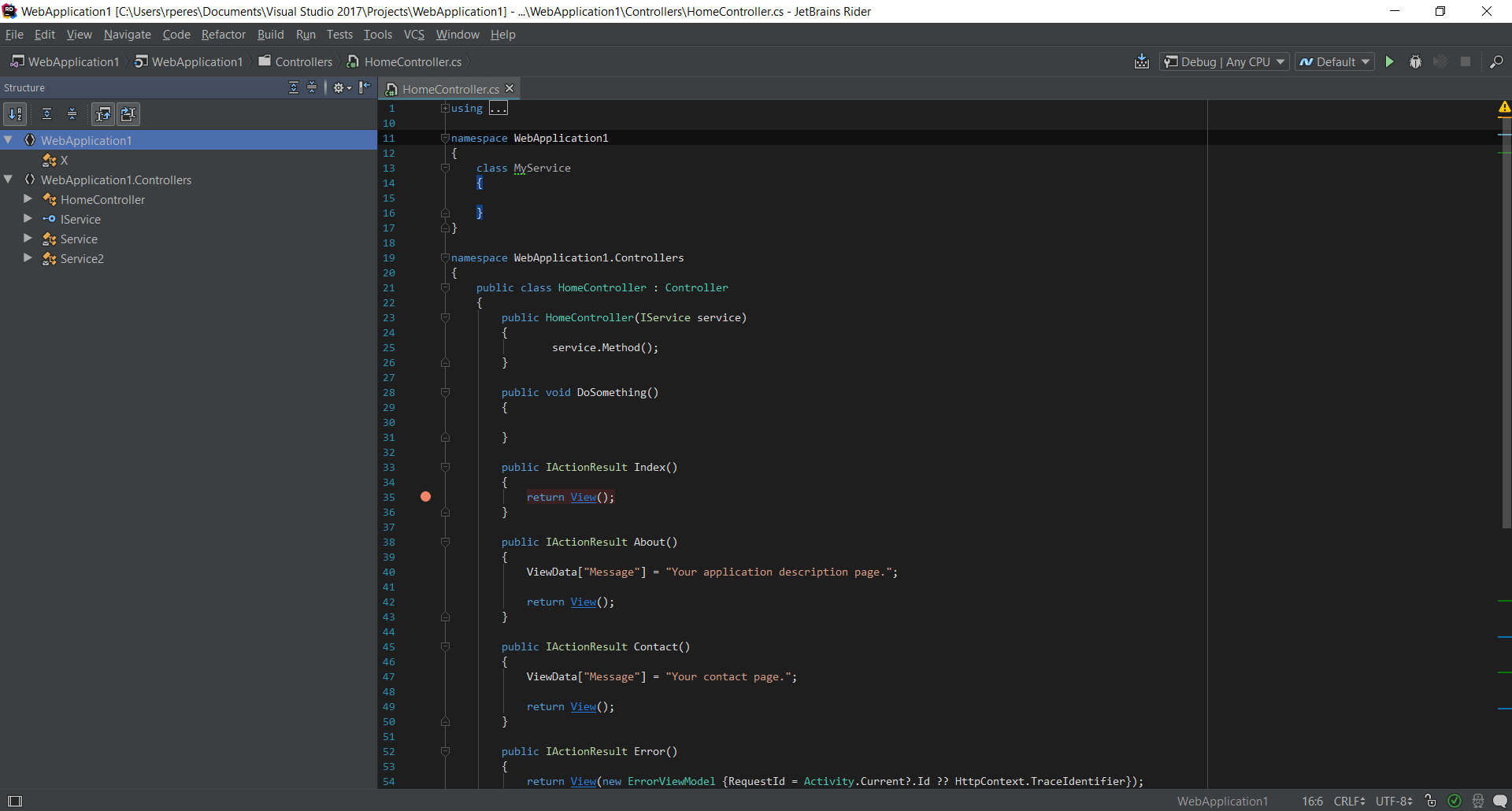
Visual Studio has had StyleCop static code analysis and validation for a long time, and it is incredibly useful. Rider also includes these rules, so it validates your code as you write it. It does a lot more than just language checks, for example, it can show certain code constructs as errors, like the missing of a named view, for example:

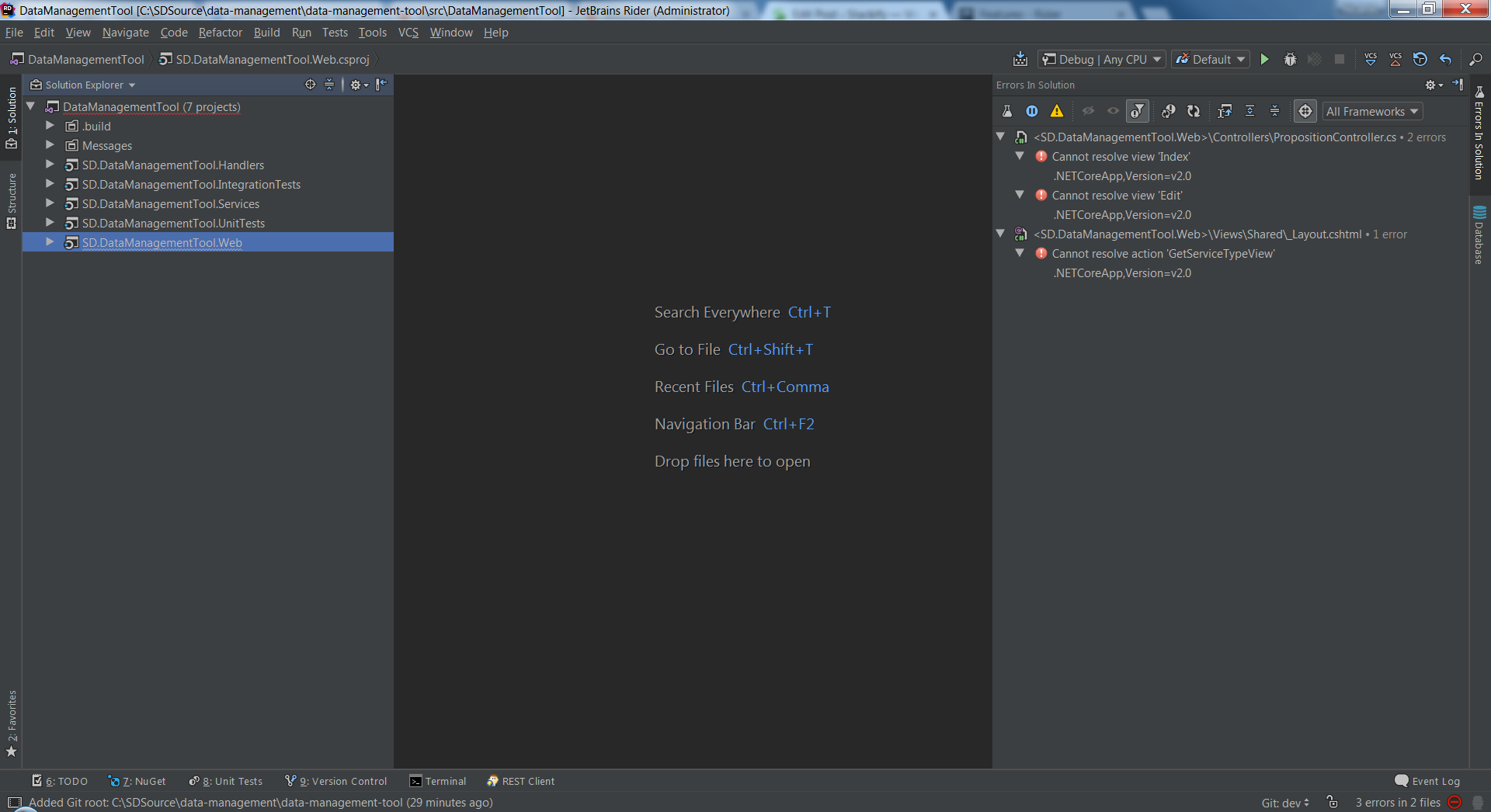
Rider shows all solution validation faults as errors in a project tab, and you can apply certain filters to it:

As you can see, it can show errors that are specific to a certain library, like .NET Core, .NET Standard or .NET Framework versions. Like Visual Studio, it will underline each solution, project and file that contains errors. However, I must say that I got at least one false positive: Rider wrongly marked a code reference in a .cshtml file as nonexistent where in fact it did exist.
Rider doesn’t validate just .NET code, JavaScript is also checked. If you are using features from a more recent version of JavaScript and your project is set to target an older one, you will be warned about it. If you use a CSS class for which there is no definition, you get a warning too.
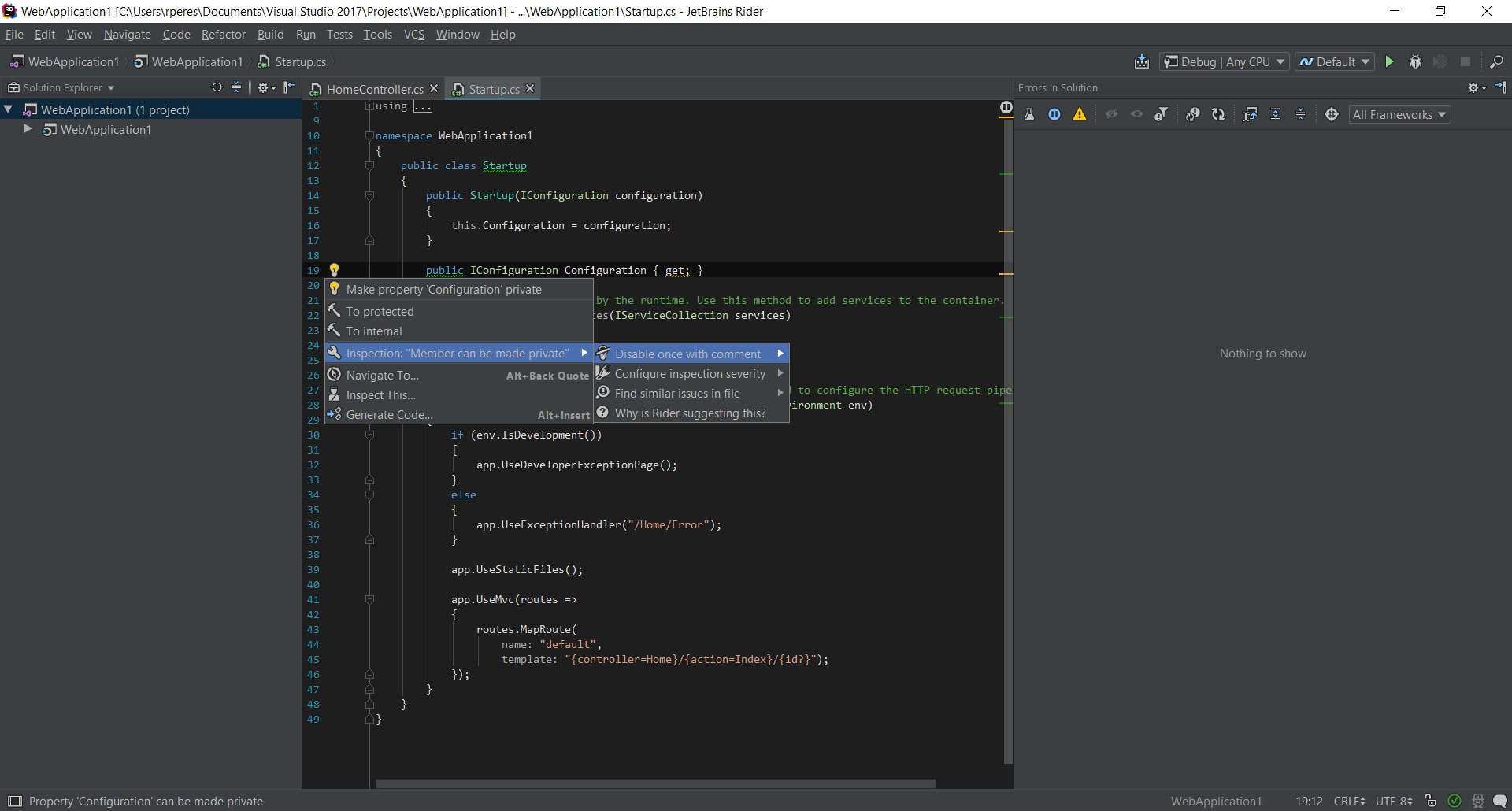
Modern versions of Visual Studio already provide a great number of refactor options, but Rider, unsurprisingly, exceeds this. Essentially, Rider is ReSharper, so you can expect anything that was available in ReSharper to be here too. Virtually any line of code can be refactored, even if just for chopping long lines or introduce variables, parameters or fields instead of hardcoded (“magic”) values. Rider can invert the logic of a conditional block, extract code to a new method, create a derived type, move methods to a different file (partial classes), convert a property to a method, turn an instance member to a static one, remove “this” declarations, etc. Renaming a namespace or a type takes care of all its references (using statements), as one would expect. A useful refactoring uses the base type instead of derived types whenever possible (as per Liskov Substitution principle), another one generates a base type for an existing one, optionally moving some members to it. Another one checks members for their visibility and offers to restrict it, if it can be done without breaking anything. Good to know that all of these can be undone. The provided refactorings are one of the strongest aspects of Rider – it can even suggest improvements that are specific to Unity.

It’s not without its flaws, though: it offered to make the Startup class abstract as it’s not being referenced anywhere, but it should know about the role it plays in .NET Core. Something to improve!
Code cleanup is not a refactoring, but does exactly what it says: removes redundant code (eg, redundant “this” keywords, unnecessary imports, etc).
Common unit test frameworks (xUnit, MS Test, NUnit) are supported, in both .NET “full” and .NET Core. There is a test explorer not unlike that of Visual Studio, and you can create sessions and add tests to them. An interesting feature is to run tests repeatedly until failure. All in all, pretty similar to the VS experience.

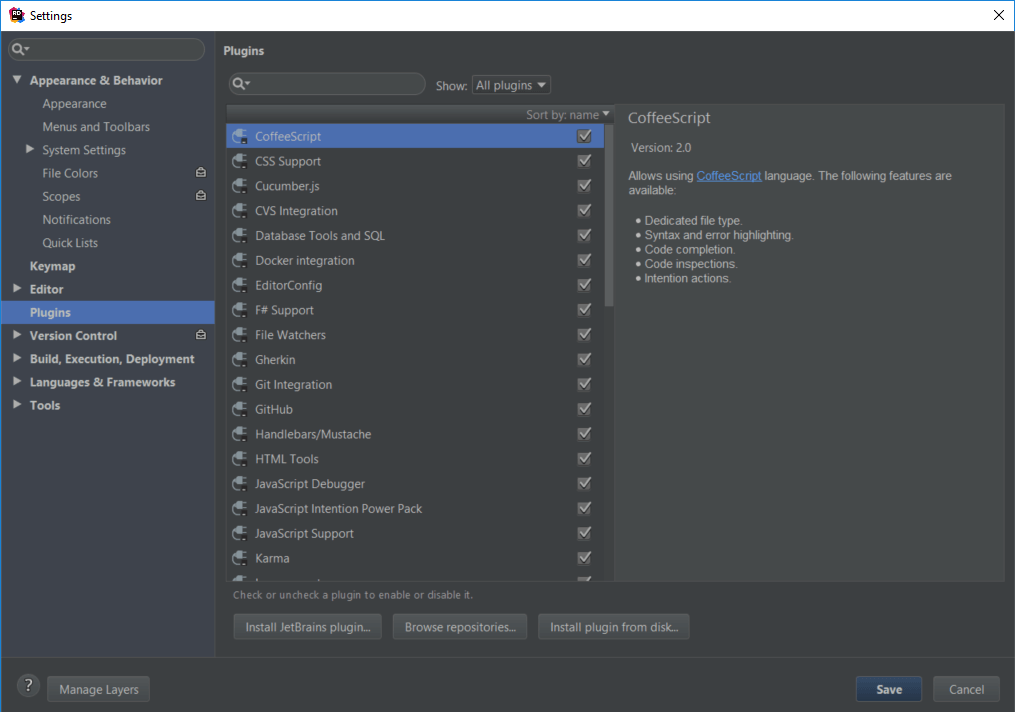
Rider extensions are called plugins. There is a wide range of them available for free (961 at the time this article was written), and you can see the list for yourself online. It is possible to see this list from inside Rider, of course, and here you can search for what you’re interested, even in other repositories or even from the local file system. Like in VS, you can also disable a particular plugin. These plugins are either contributed by the community or provided by JetBrains, and they are all made available for free.

Some features of Rider come from features, for example, F# or CoffeeScript support.
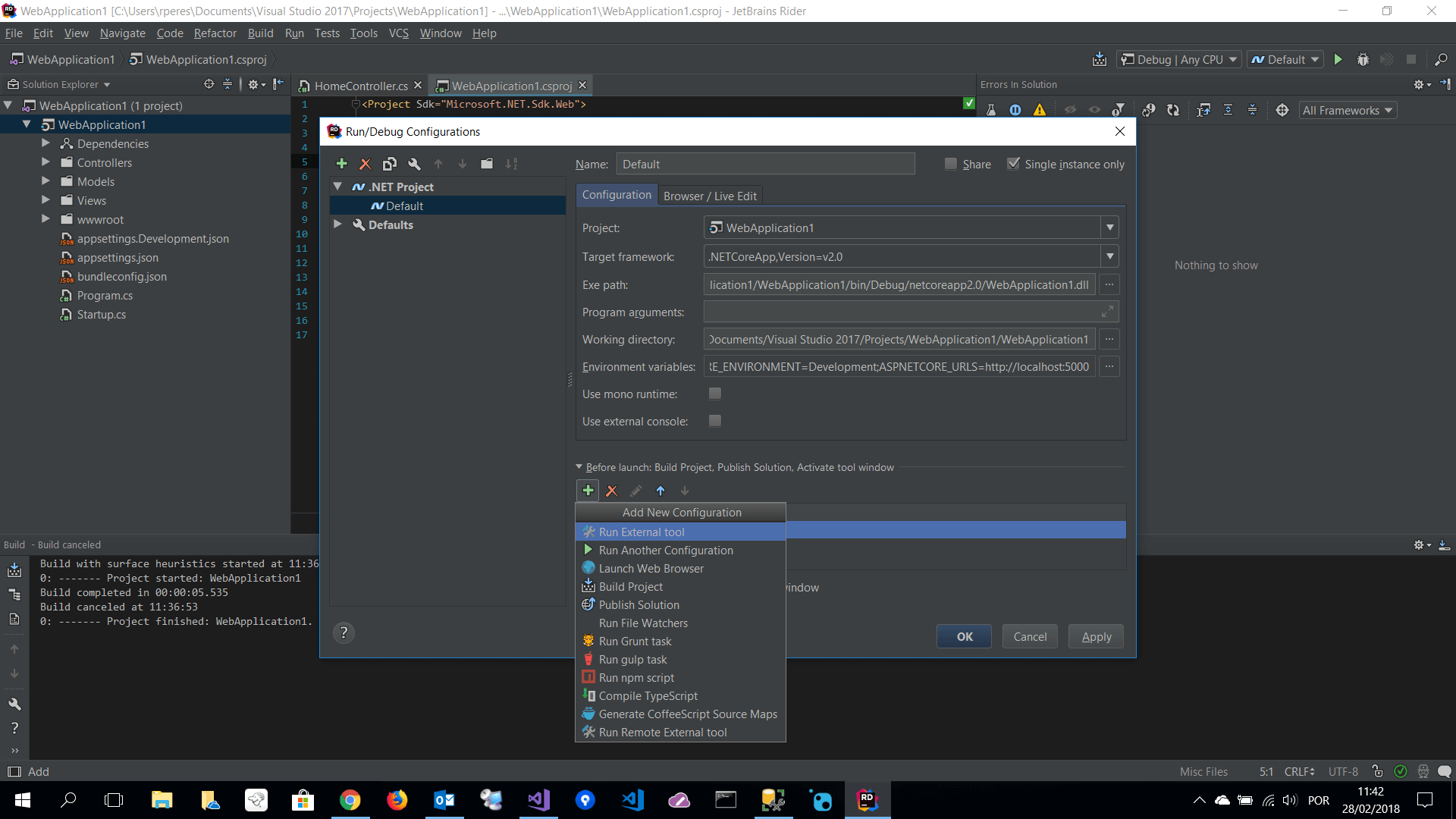
We can have multiple execution configurations. On each we can specify environment variables to be set prior to execution, the target framework to use, program arguments, the browser to launch (in the case of a web application) and whether to debug it. It is also possible to specify multiple build steps, which actually get translated to MSBuild tasks. This is actually quite nice, as it’s easier to work with than MSBuild XML.

Interestingly, there doesn’t seem to be a way to run web apps through IIS or IIS Express without significant configuration – creating a new configuration, setting IISExpress.exe as the executable, setting parameters, etc.
Code highlighting and completion works pretty well across all supported file types, and jump to definition also works well.
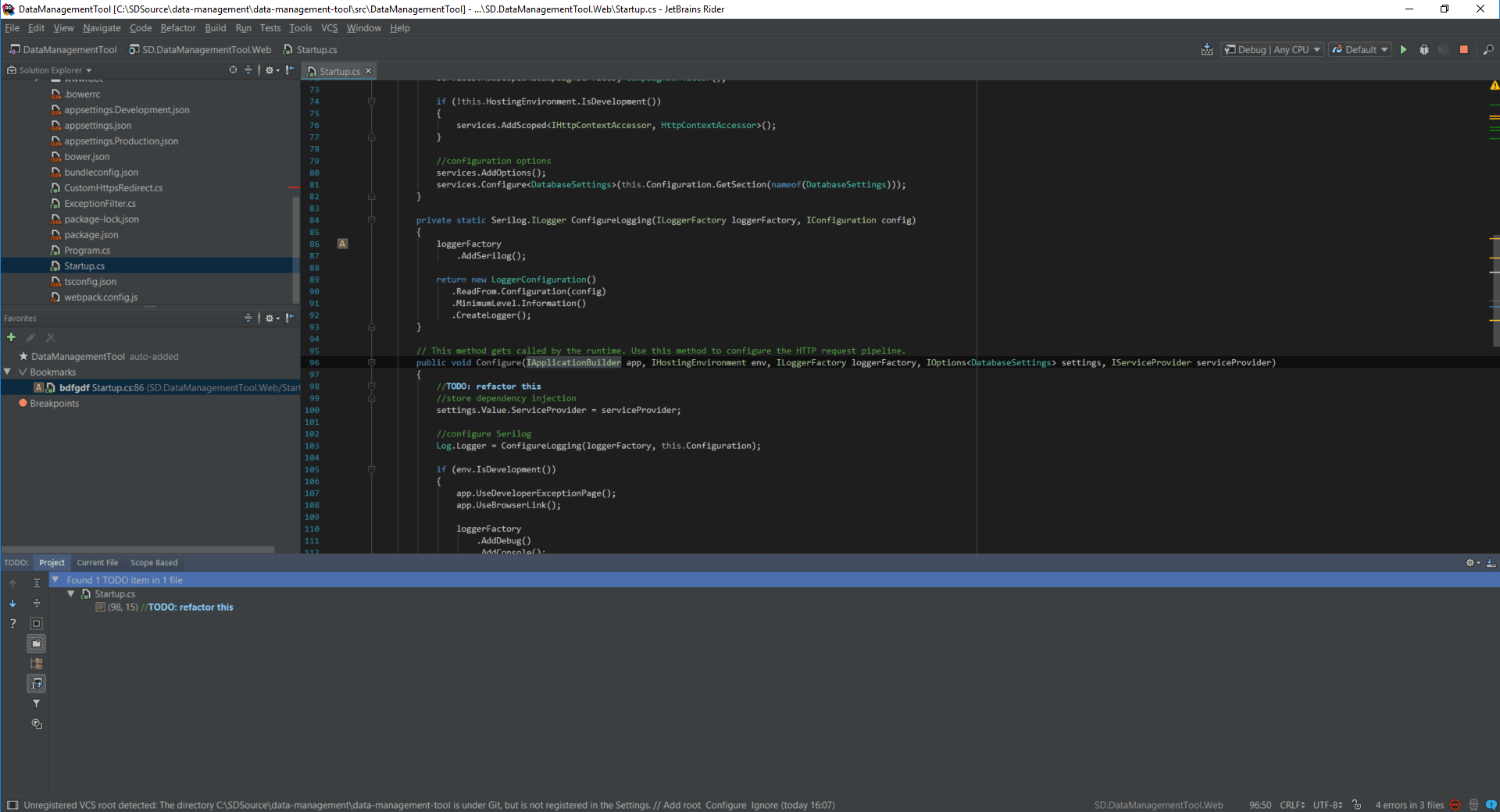
Rider will automatically find TODO and BUG comments on your code and show them on a dedicated tool window. If you want, you can specify additional patterns as regular expressions. Pretty similar to Visual Studio.

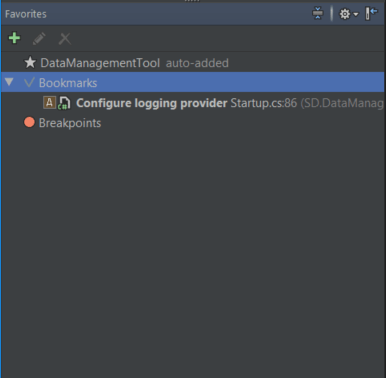
Another option is to add bookmarks to lines of code. Bookmarks can have a description and a mnemonic consisting of a short number of letters and number and you can jump directly to them. Again, VS offers a similar feature, although you don’t have a centralized spot where you can see all your bookmarks.

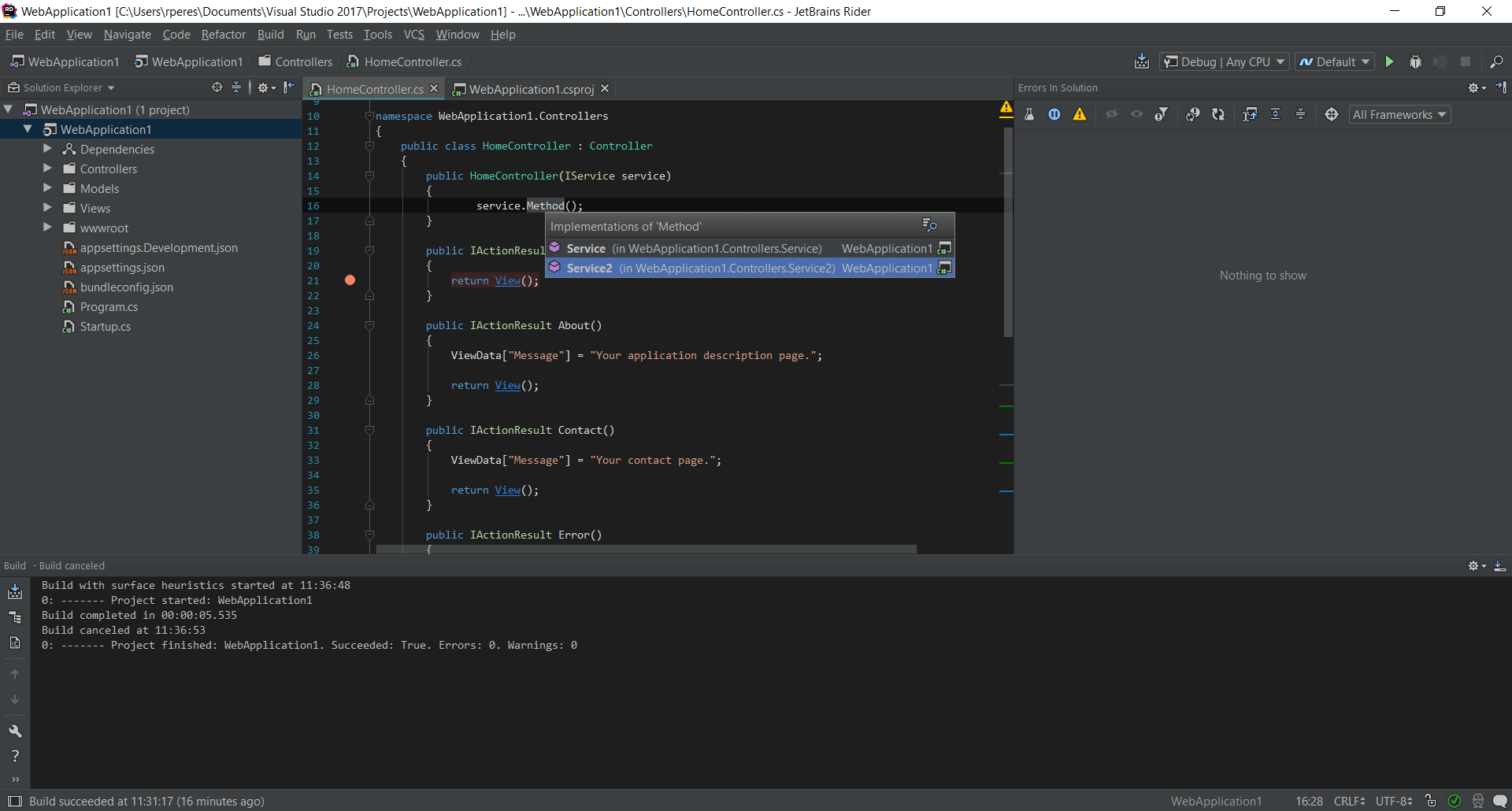
You can also jump to the next/previous method, to type and member definitions, and even to interface or abstract class member implementations – if there is more than one implementation, it will show all and allow you to choose:

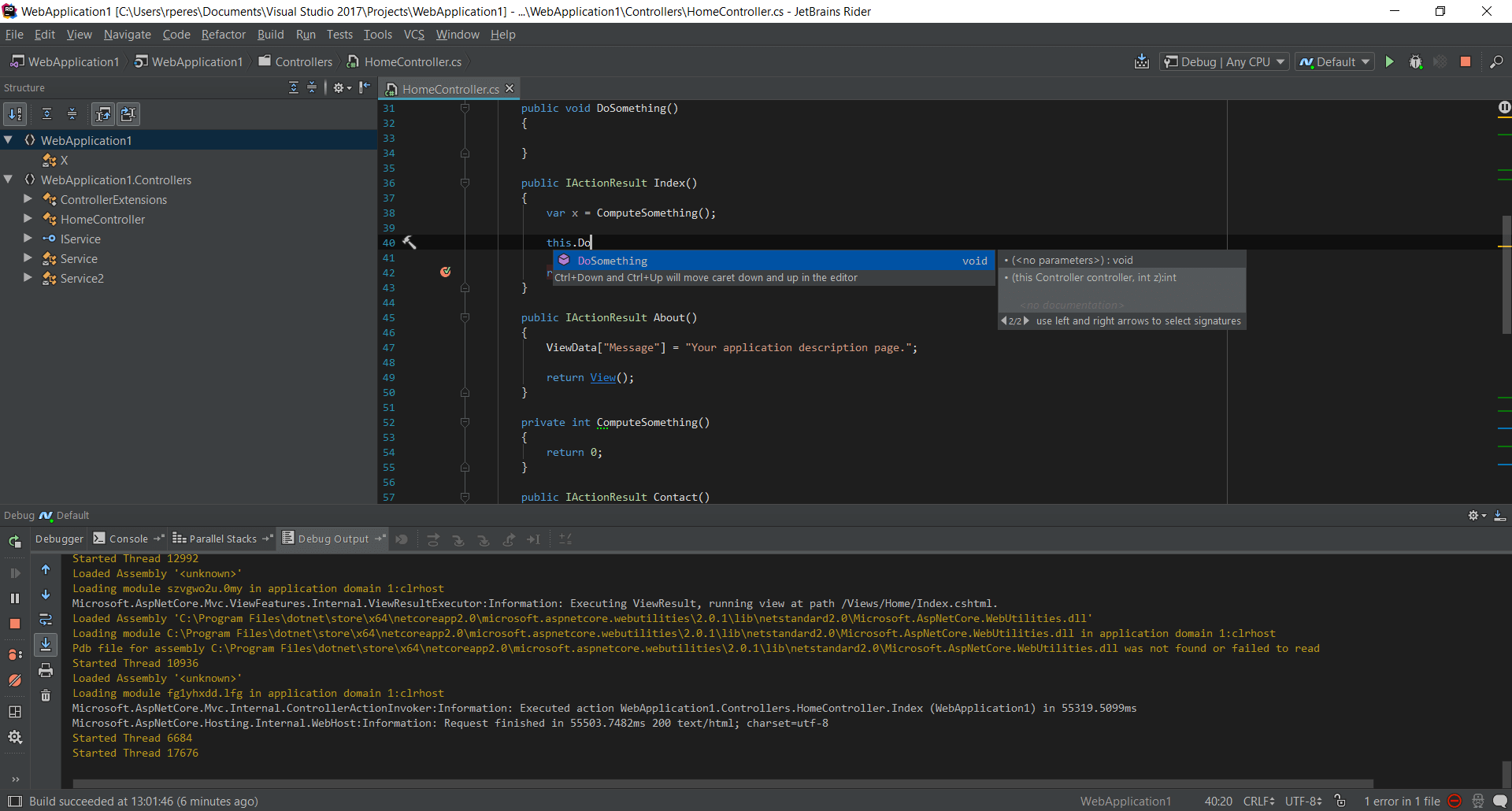
And if you have multiple overloads, it shows all of them so as to allow you to pick the one you want, in a way that is somewhat nicer than what is available in VS:

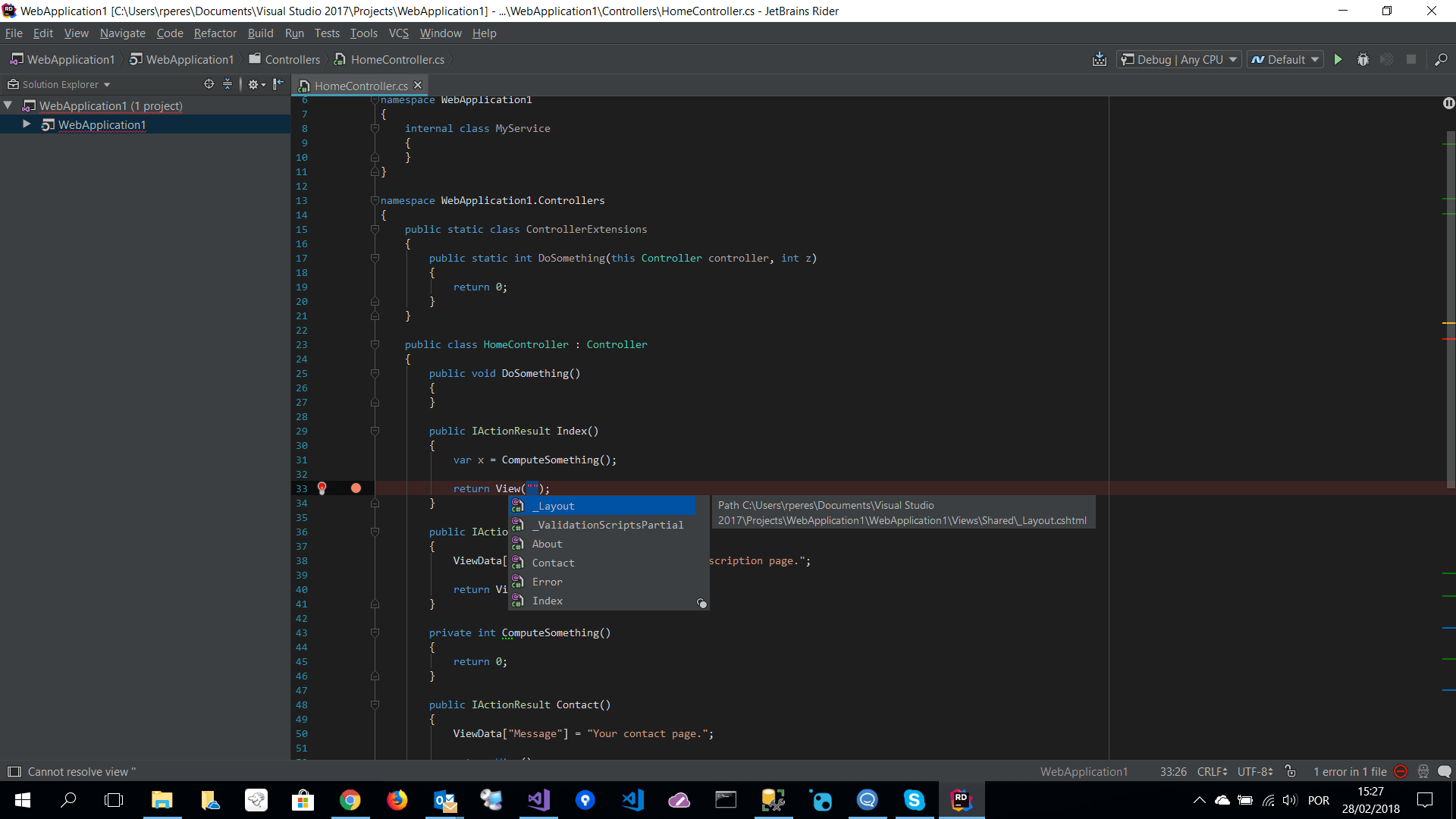
Also nice to have is listing of views available for an MVC action method; not something you see very often, and certainly not in Visual Studio:

What’s better, you can even jump directly to the view (.cshtml) file.
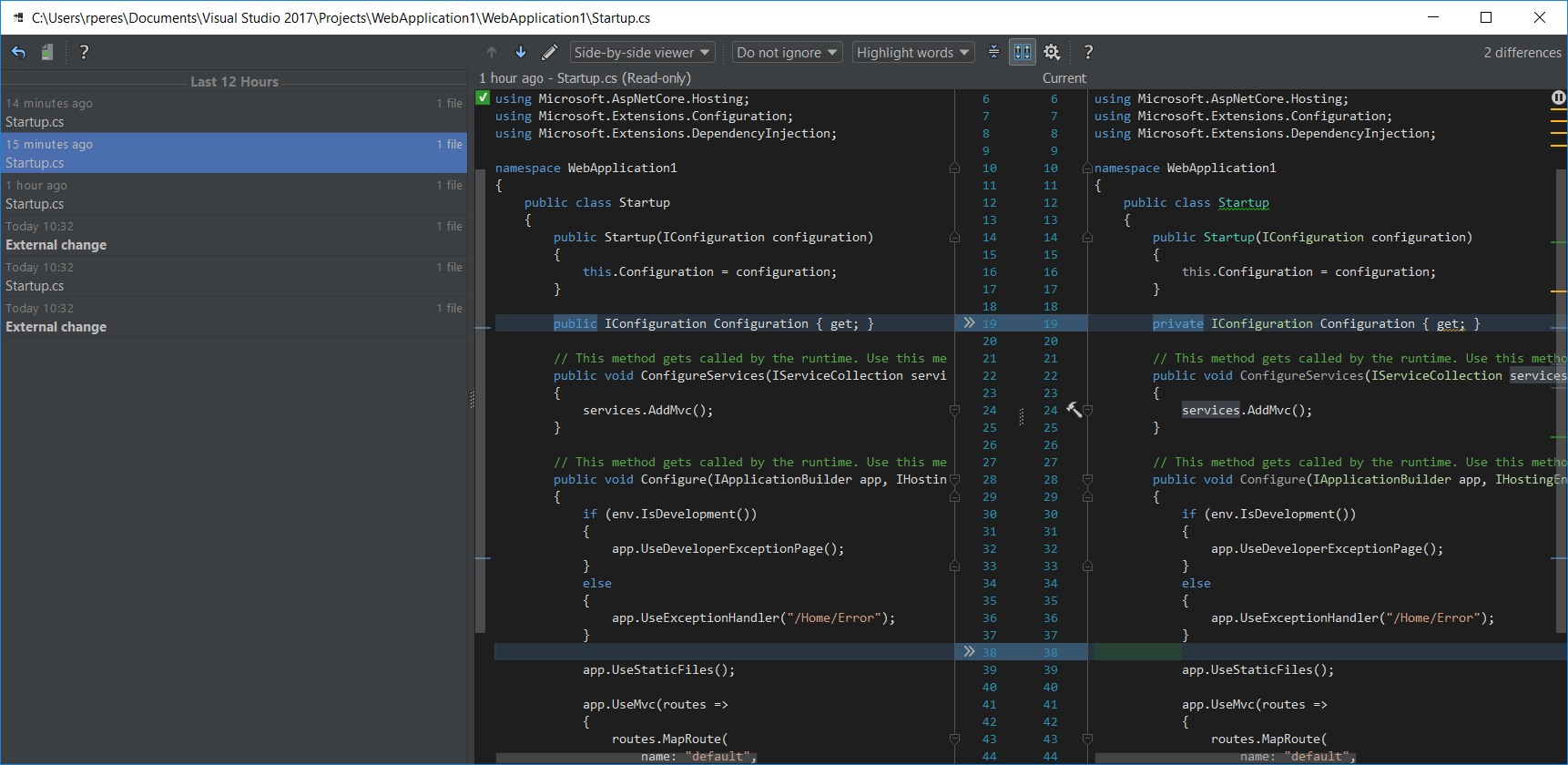
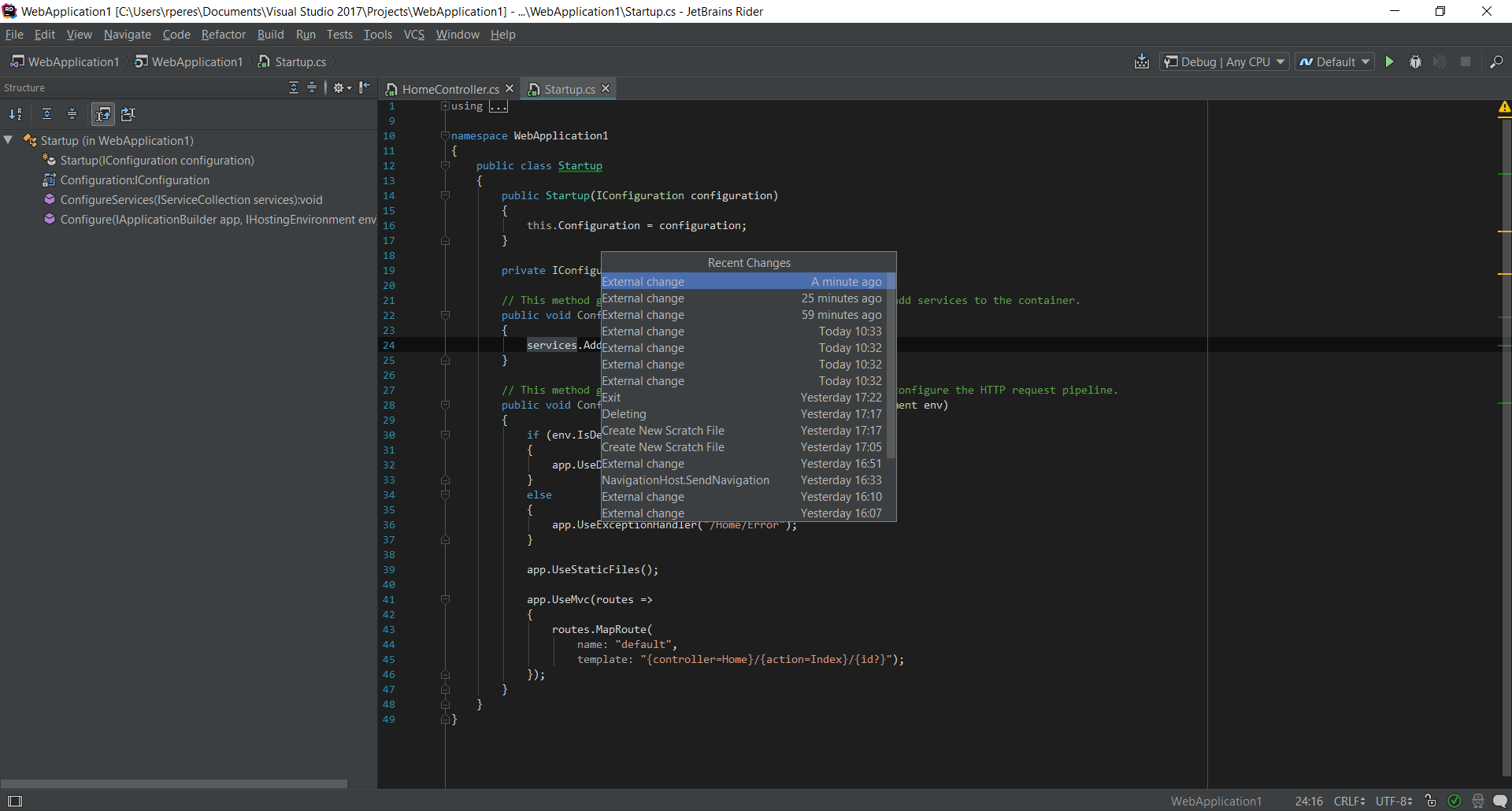
Another cool feature – also available in recent VS – is local history. It can show you what changed recently on a file:
 |
 |
You can see the structure of your code – types, members – using the structure window.

Again, it has its problems: I renamed a type on the source file, but the structure wasn’t immediately updated.
A very interesting feature is the ability to turn a file into a template. After we do this, it is available to add to a project, we just have to give it a name.
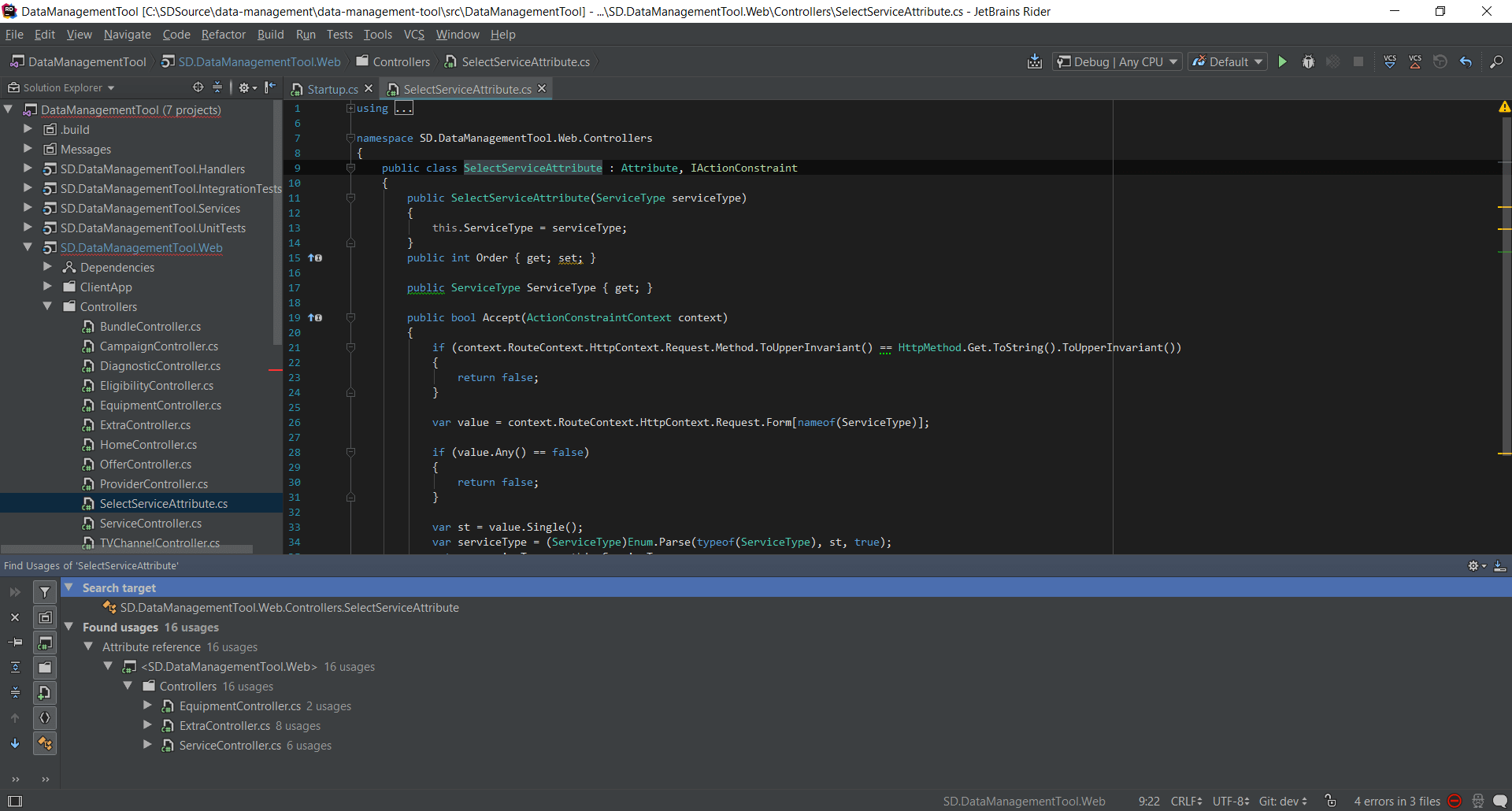
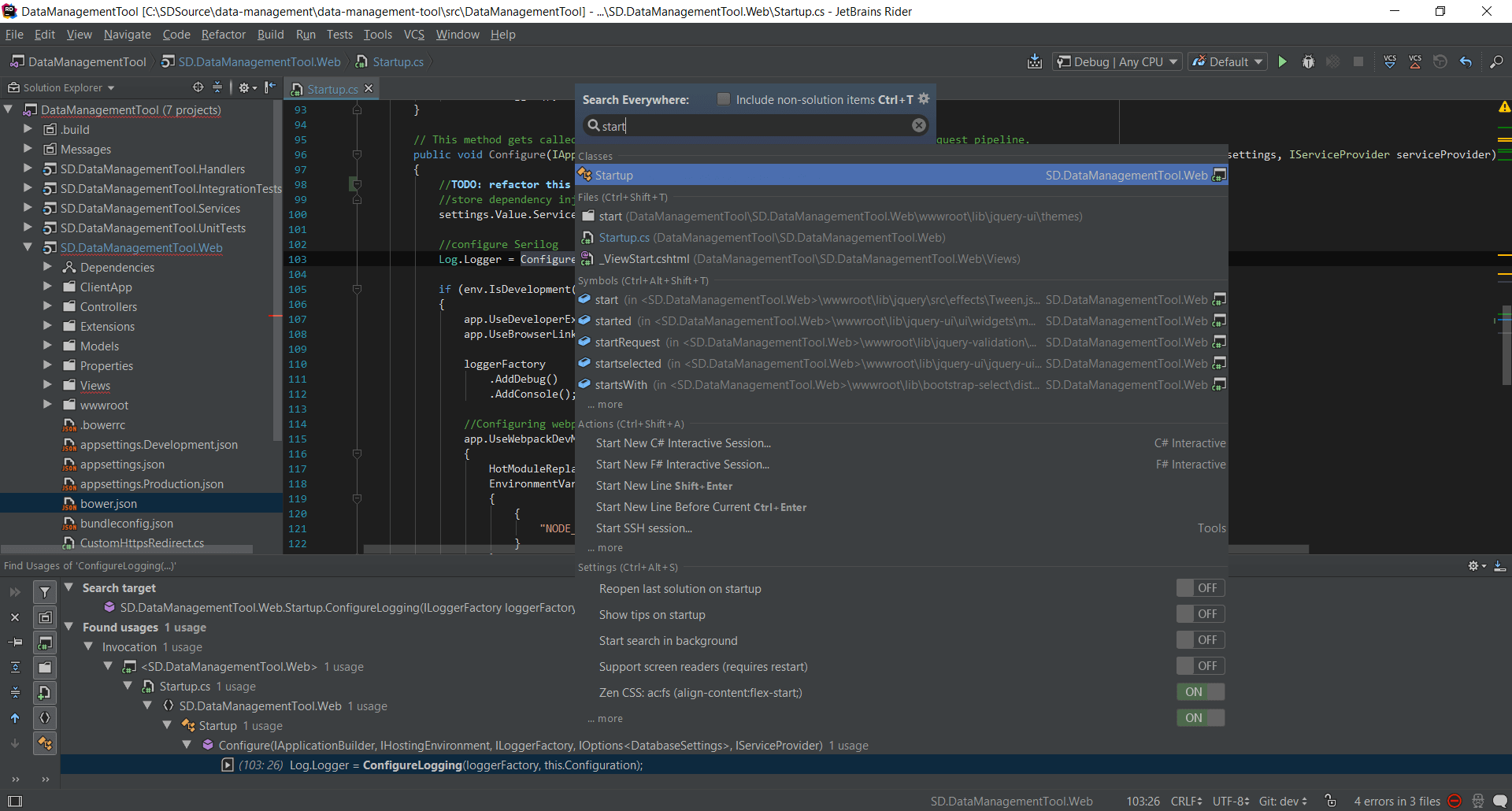
Find usages is fast and reliable:

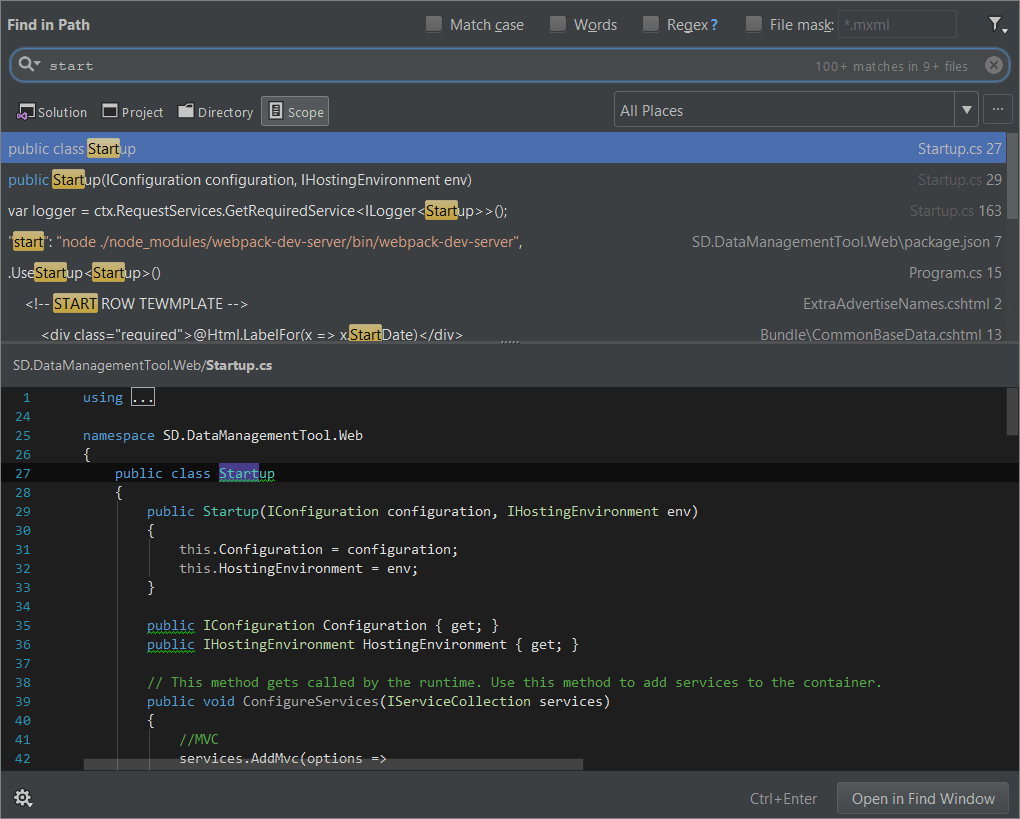
Find, find in path and find and replace are also what we would expect, can even do a great job searching as we type:

Search everywhere is equally powerful and displays not only code but also Rider actions and configuration:

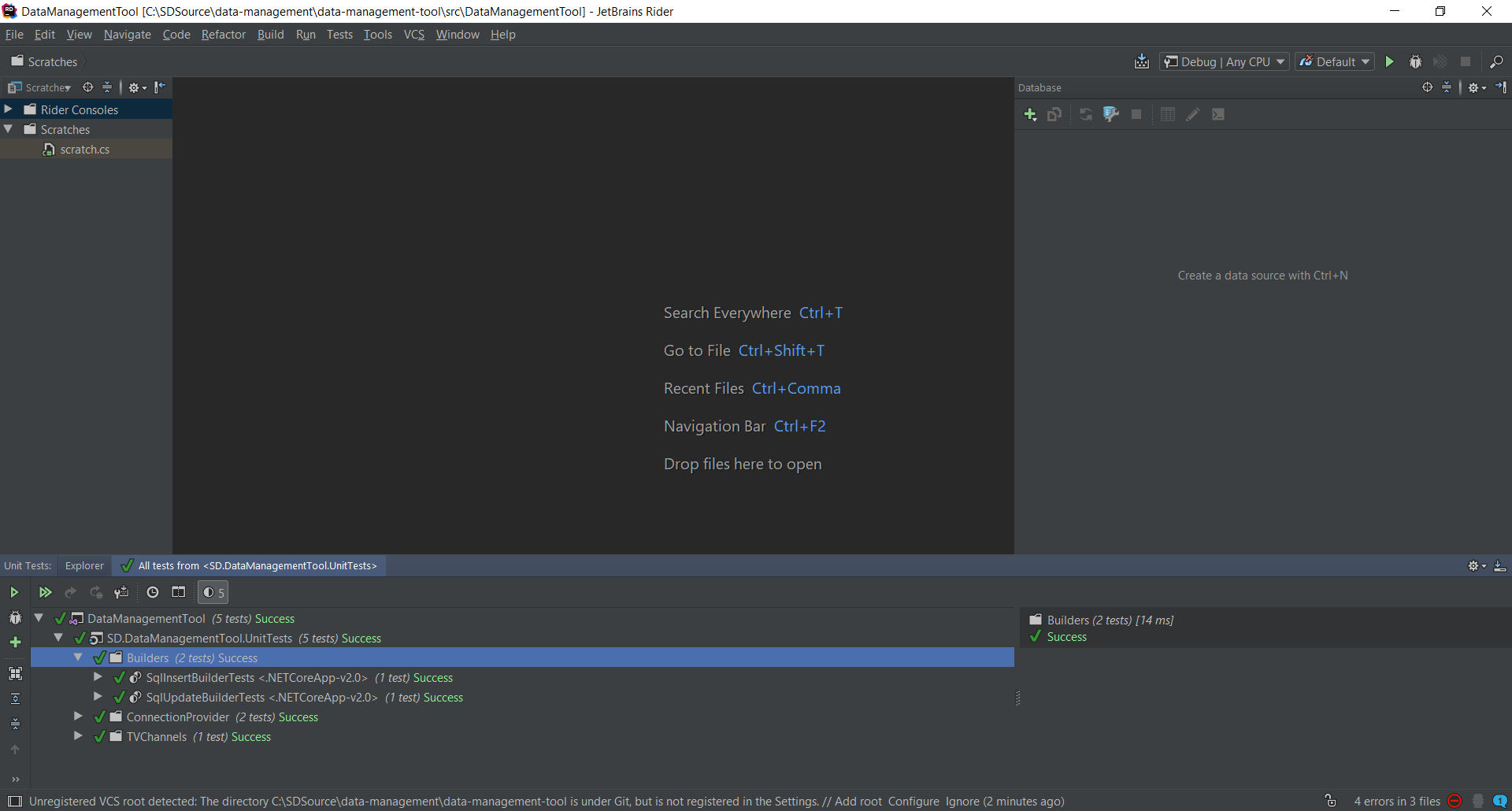
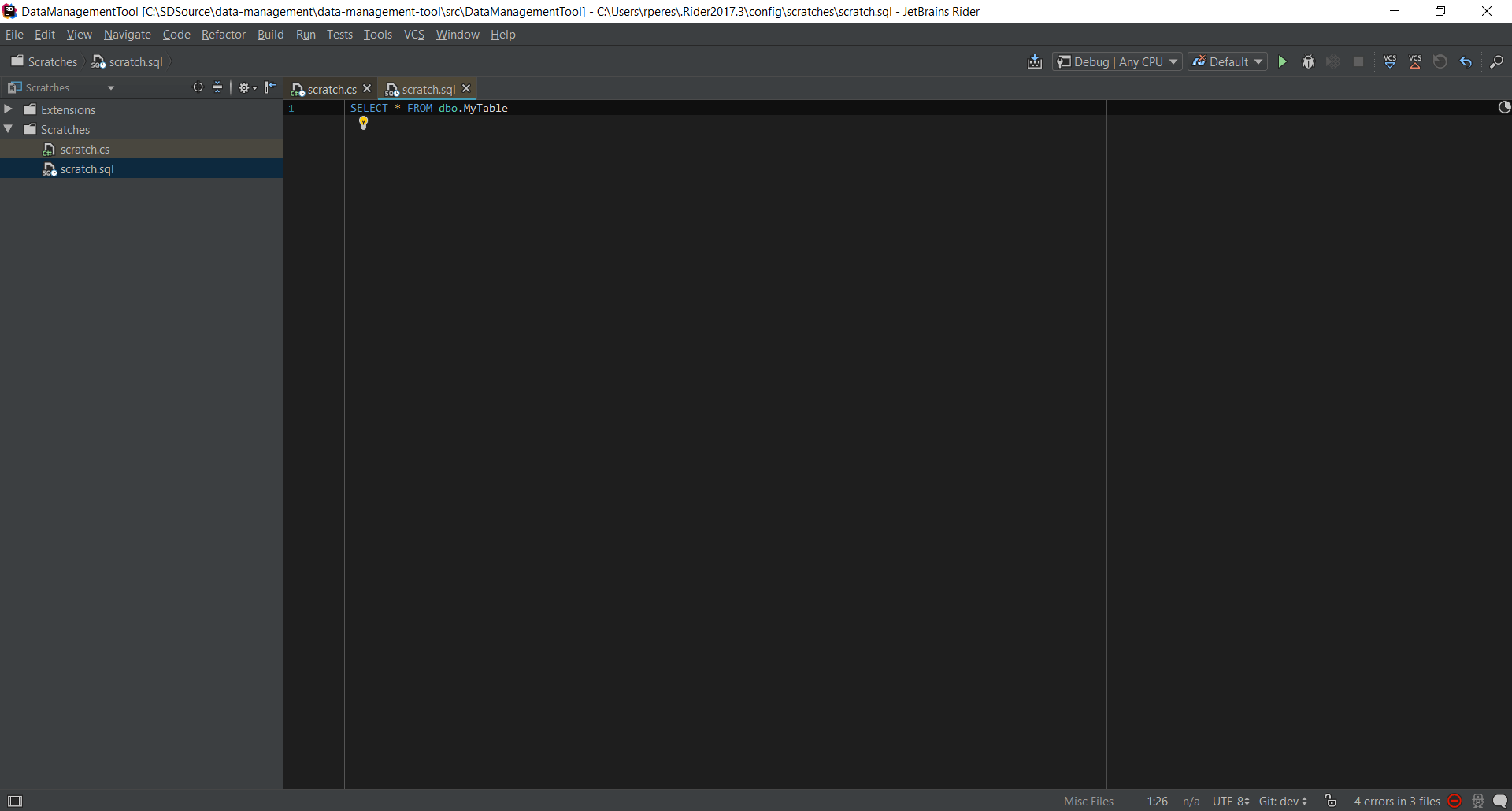
Inside Rider you can create scratch files. They are exactly that, scratches of code that are not part of the solution and therefore not compiled or runnable. A scratch file can have a language defined but this is just for syntax highlighting purposes. From it, you can publish a Gist to GitHub. Scratch files are somewhat similar to code snippets in Visual Studio, ones that can be added to the toolbar.

Scratch files are stored globally on a file system folder underneath the current user’s folder.
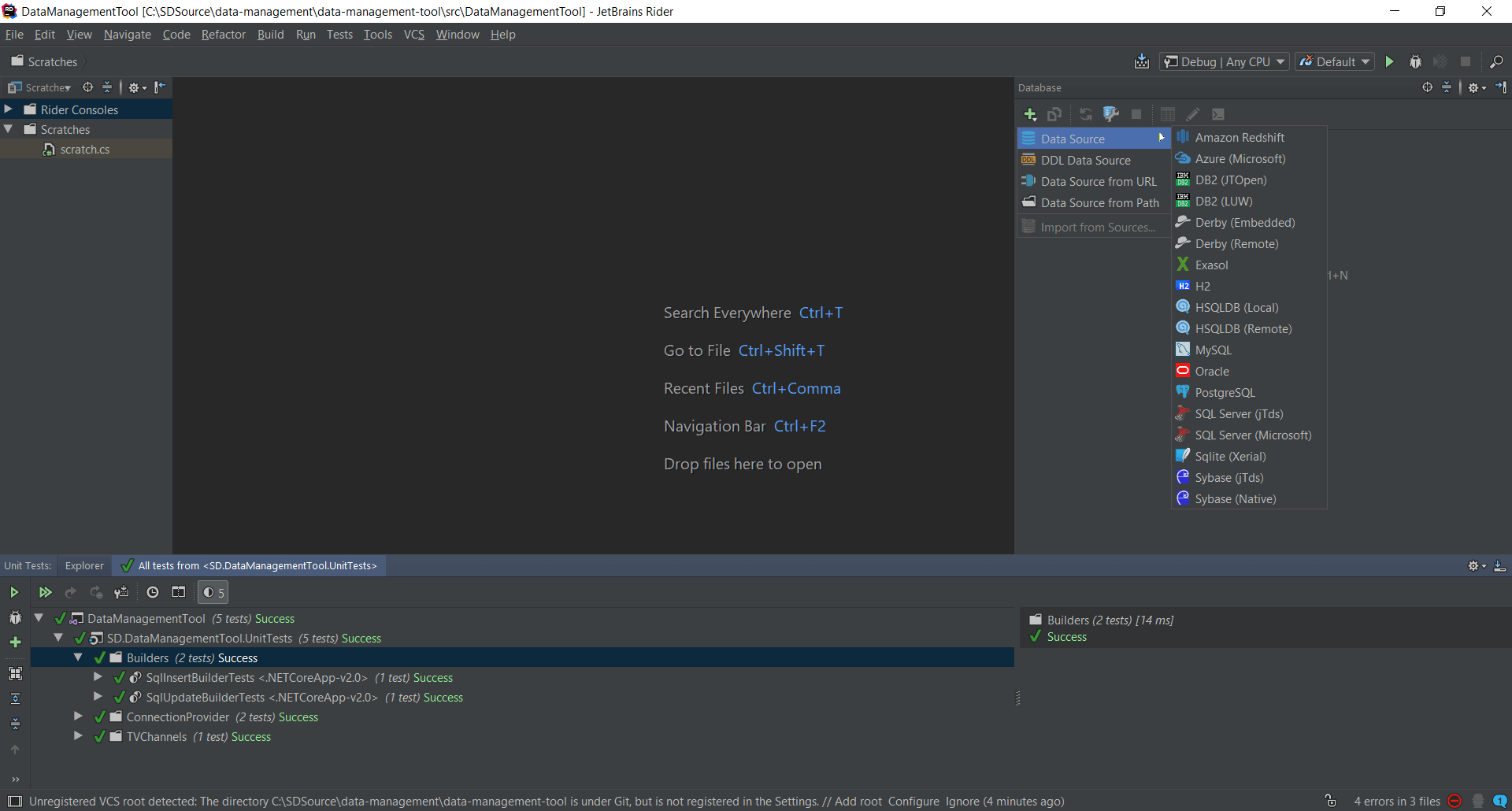
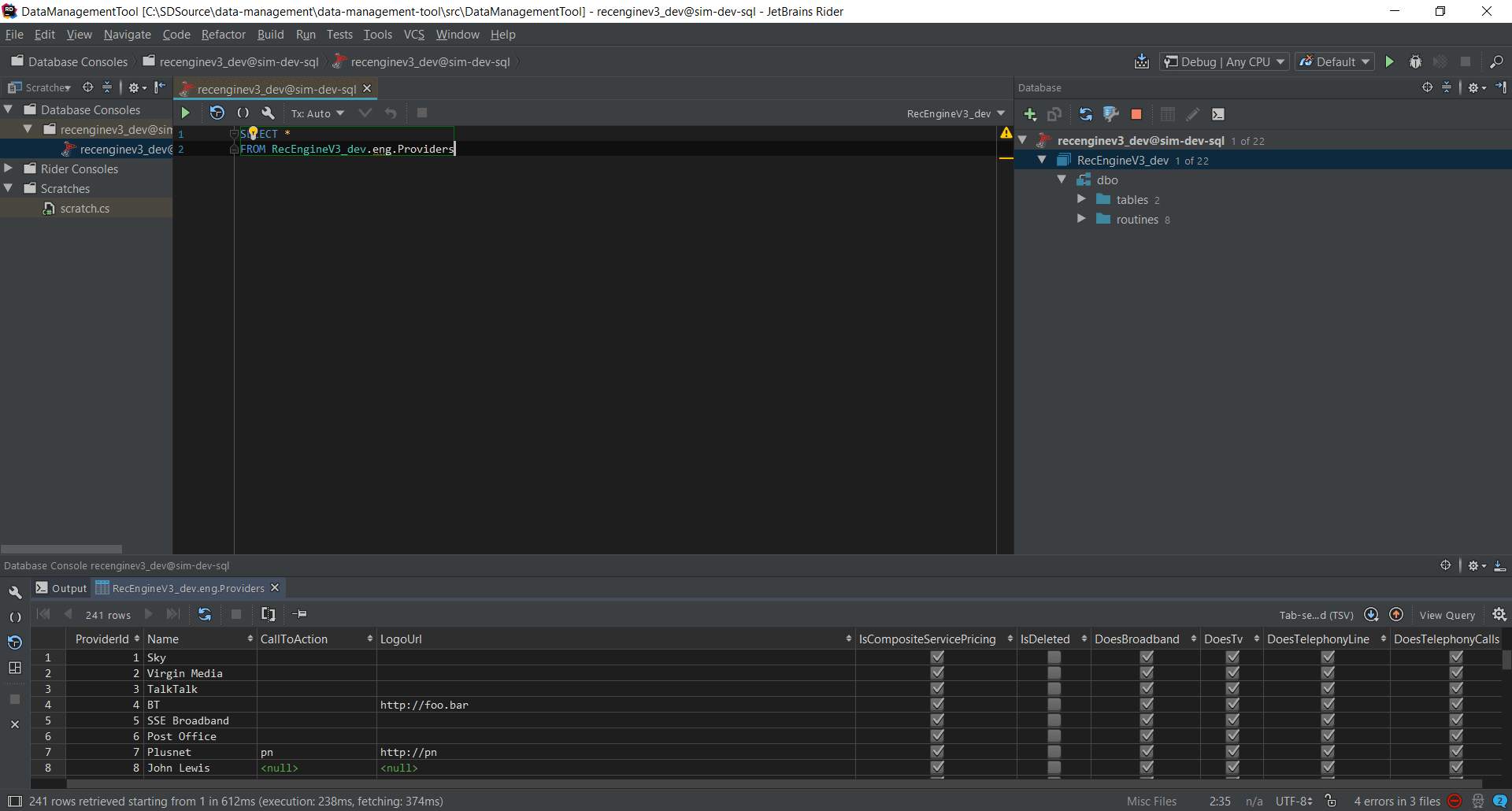
Rider can connect to a multitude of databases and offer basic exploration of them. For relational databases, you can even run SQL, get the results and export them to a file or the clipboard:
 |
 |
A word of caution: it doesn’t seem to show objects outside the default dbo schema, which seems pretty weird. Visual Studio, of course, also allows you to connect to relational databases too.
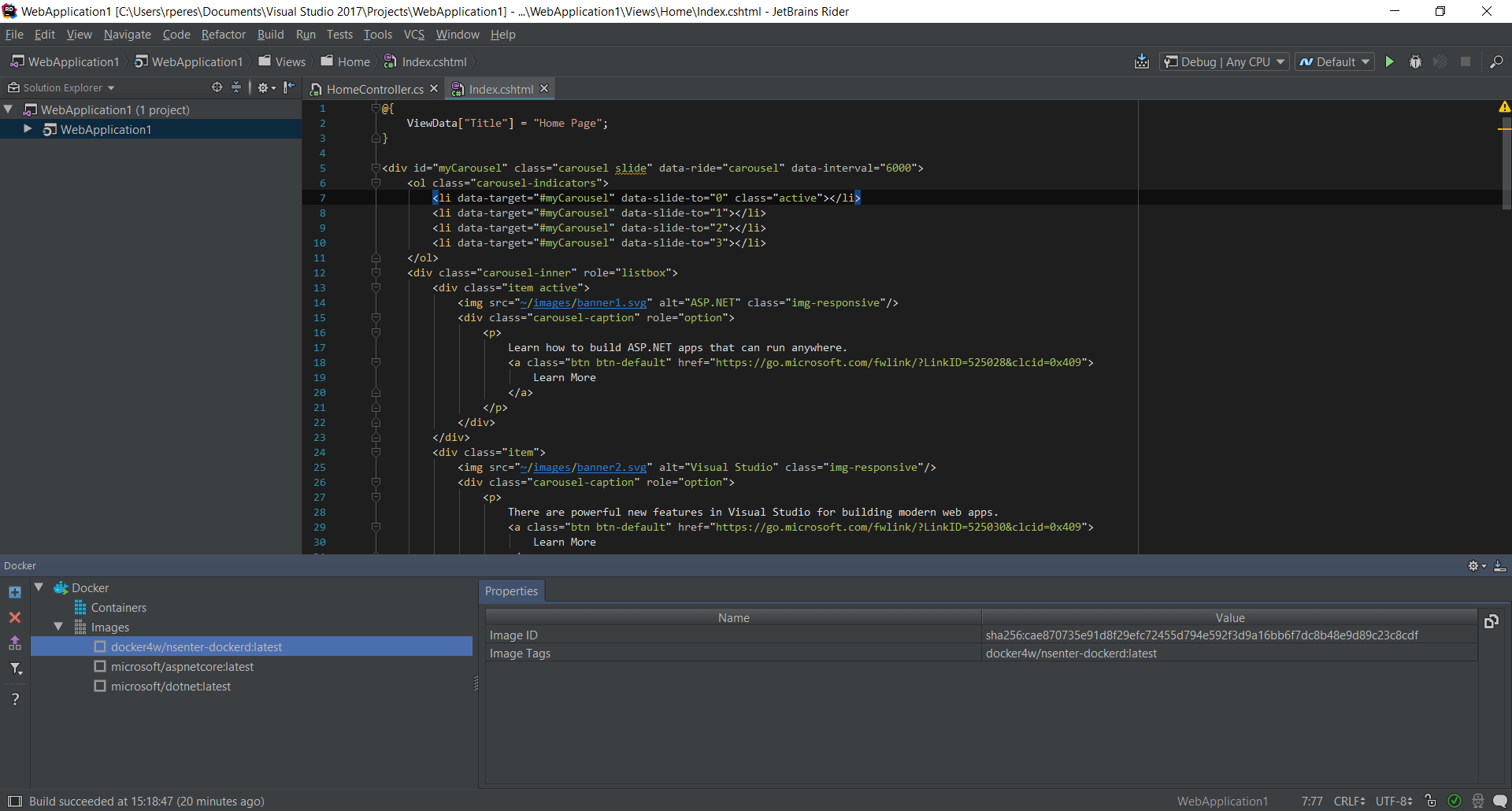
Docker is pretty ubiquitous nowadays, so it comes as no surprise that Rider fully supports it. It can be used to explore a Docker repository or to build a Docker image. Like Visual Studio, you can debug an application running in Docker too.

The only problem I see is that we need to build the Dockerfile ourselves – not much of an issue, though. After we create a Docker configuration, we can run it like any other configuration. However, I’ve been unable to debug an app running in Docker, but it’s probably my fault. Anyway, Visual Studio beats Rider here for simplicity.
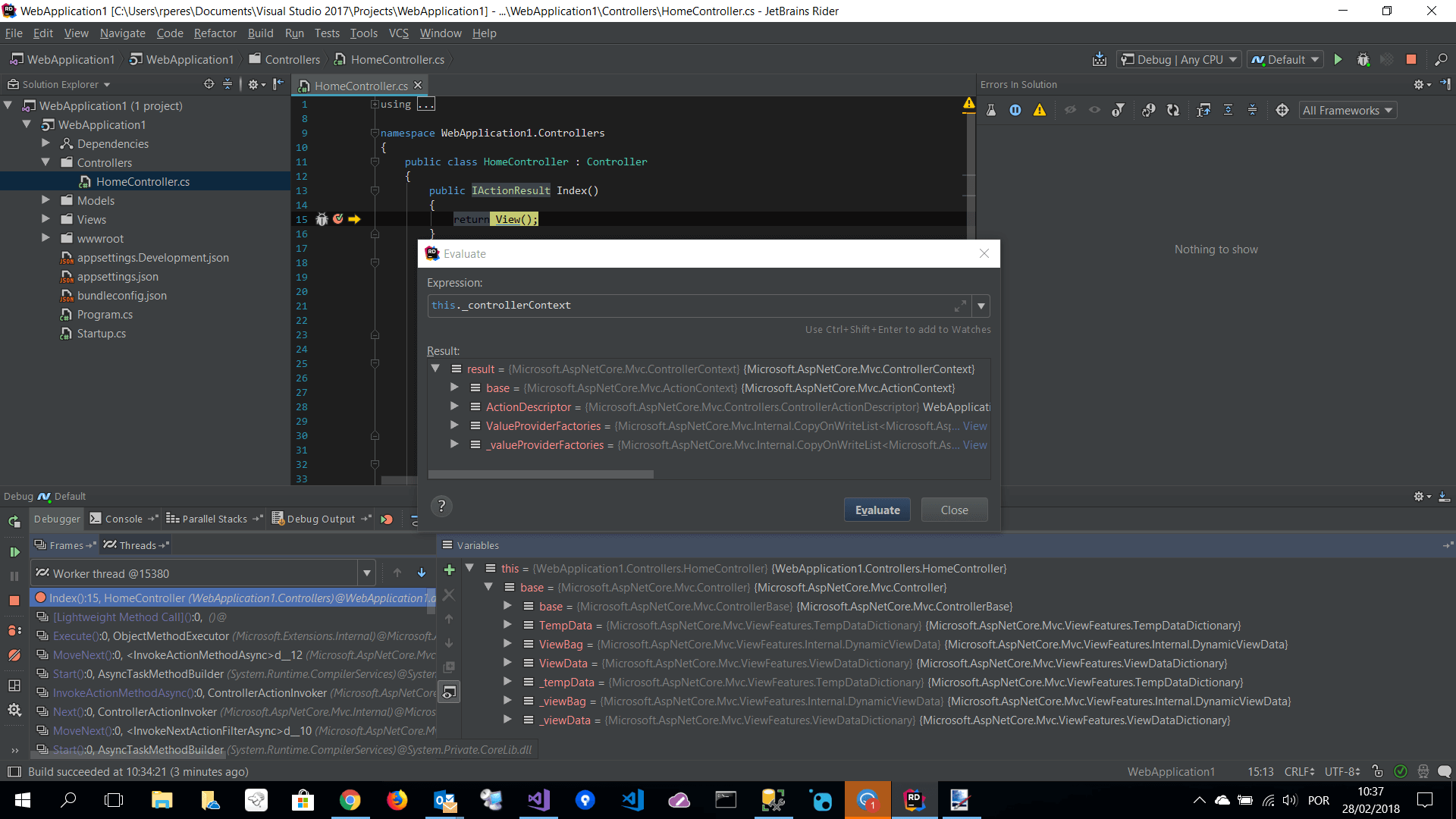
The debugging features of Rider are pleasant to use. Rider shows members of the current class and all ancestors, and if offers completion even for non-public members in the expression editor, which does not happen in VS.

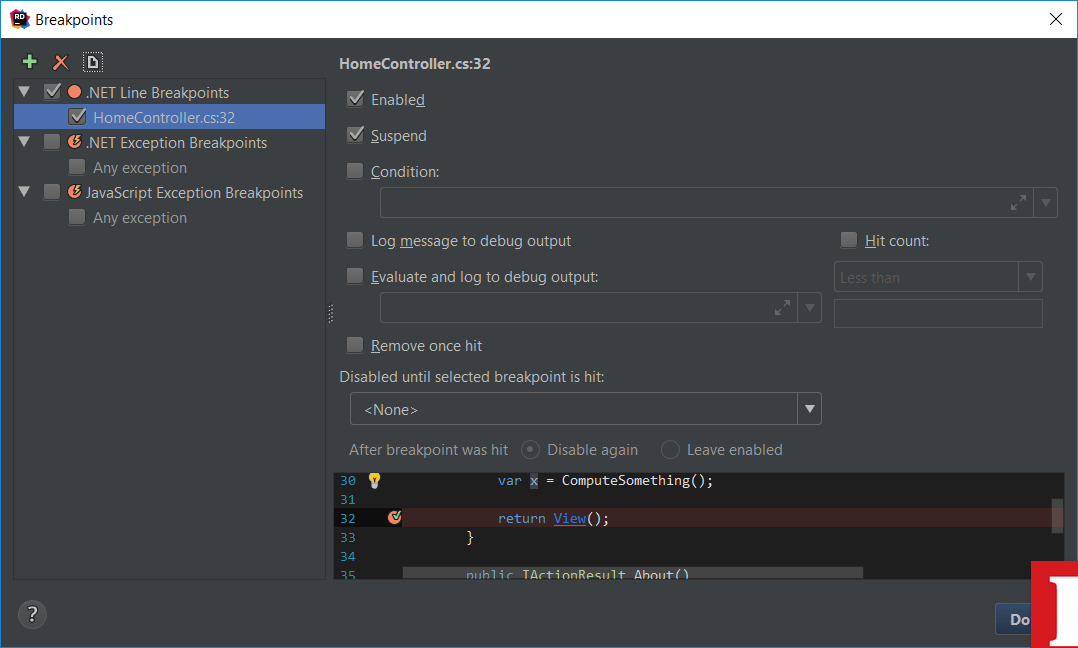
You can see return values for method calls for which there is no variable assigned, as in VS, execute arbitrary expressions, add breakpoints (conditional or otherwise), watches, see the call stack of all executing threads, etc. Even some features from the more advanced editions of Visual Studio are missing, such as tracepoints, are also available here.
You can also debug external processes, including Unity ones.
Other noteworthy features are:
I must say that Rider is pretty impressive. Not only does it offer most features of Visual Studio, even of quite expensive editions, but it even has more. I’d say all of the features that we can expect from an enterprise-level tool are present. Visual Studio still defines what should be in a .NET tool, but Rider follows this quite closely. Some more advanced features will still be in Visual Studio only (WPF editor, for example), but if you go with Rider, you probably won’t regret it.
With APM, server health metrics, and error log integration, improve your application performance with Stackify Retrace. Try your free two week trial today
The Ultimate List of C# Tools: IDEs, Profilers, Automation Tools, and More
Top Visual Studio Code Extensions: 50 Powerful Tools
.NET Core vs .NET Framework: How to Pick a .NET Runtime for an Application
Rider: Cross-platform .NET IDE by JetBrains
dotPeek: Free .NET Decompiler & Assembly Browser by JetBrains
dotTrace Profiler: .NET Profiling Experience Like No Other by JetBrains
Docker – Build, Ship, and Run Any App, Anywhere
Compare Visual Studio Product Offerings
Stackify's APM tools are used by thousands of .NET, Java, PHP, Node.js, Python, & Ruby developers all over the world.
Explore Retrace's product features to learn more.
If you would like to be a guest contributor to the Stackify blog please reach out to stackify@stackify.com