
By TechnologyAzure and AWS Monitoring
By IndustryIntegrates with your stack
By InitiativeEngineering & DevOps Teams
TechnicalIt’s easy to get the help you need

Partial application and currying are two ways to transform one function into another. Many people get confused and are unable to differentiate between partial application and currying. Many people cannot even determine when and where to use each one in JavaScript. However, both work differently. In this article, we’ll explain the difference and practical usage of the two of them.
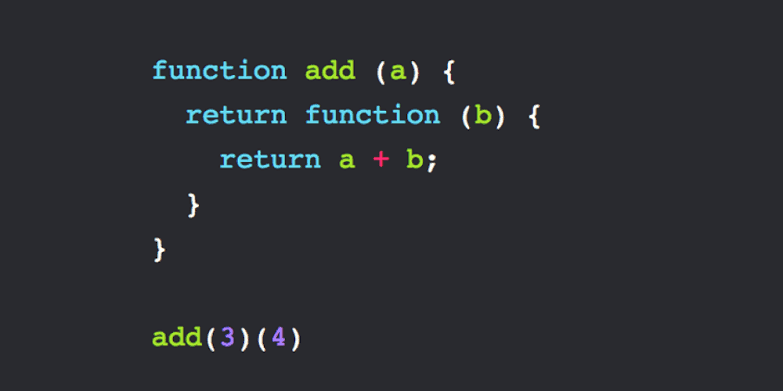
This technique converts N arguments function calls into N function call chains, with each function call having a single argument. Currying returns a function with an argument until all the arguments are applied. Then, you have to continue to call the returned function until the arguments have been exhausted and it returns the final value.

Note that curry takes binary functions and returns unary functions that also return unary functions. In addition, curried functions often have built-in iterator behaviors. It applies one argument at a time, which then returns to the call function used for the next step.
This technique fixes multiple arguments into a function to produce another function with a minor argument. So it binds values to one or several other of these arguments while the function chain progresses.

JavaScript has an in-built method that works on the functions with a different number of arguments. It is also capable of binding parameters up to an arbitrary amount.
Here’s the syntax for its invocation: function.bind(thisValue, [arg1], [arg2], …)
The partial application can turn ion into new functions with implicit parameters as the value and initial arguments. However, when working on JavaScript, you need to watch your codes closely. This is where APM tools such as Prefix come in handy.
Note that when you are using lodash or an underscore, it’s much easier to employ this partial function than using the primary bind method.
Application in JavaScript means that a function is applied to its argument and produces a return value. So partial application also has to do with applying functions to some of their arguments. The function that is applied partially is returned to be used later. This means that a function is taking another function with multiple parameters and returning a function with very few parameters.
The partial application can fix one argument or even more in the returned function. Then the returned function will take the other parameters as arguments to complete its function application.
On the other hand, currying is when a function takes another function with numerous parameters as input, then gives a return function with exactly a parameter.
Although they both have their similarities, they are different from one another and have different usages too. These are some of the other differences that you will find about currying and partial application.
Interestingly, it is possible to use curried invocation and curried function to drive at the same effect you’ll get when binding an argument (if you perform this operation numerous times, it will yield a general case). To bind a value to the first argument, the matter must have the outermost part of nested functions applied to it before it can give you the new function you desire.
While curried functions always return another function with 1-arity until all the arguments are applied, partial applications may not necessarily give predictable return types.
As a programmer, you may be able to abstract the logic dependence of your program on time with promises. However, promises can do this because they lift the functions you’re calling to make the return type uniform. As a result, returning promises return the same types making it possible to use them in a standard way.
So dealing with the containers rather than the values allows you to create numerous generic functions that work universally for everything using the container’s interface.
Similar to promises, the curried functions also return containers that share a similar interface.
A programmer can use Currying and Partial Application in event handling and promises and many built-in JavaScript methods.
It is straightforward to implement your .bind method, but it is even easier if you use the build-in .apply method in JavaScript.
Stackify's APM tools are used by thousands of .NET, Java, PHP, Node.js, Python, & Ruby developers all over the world.
Explore Retrace's product features to learn more.
If you would like to be a guest contributor to the Stackify blog please reach out to stackify@stackify.com